وایرفریم های سه بعدی فتوشاپ به عنوان عناصر طراحی
ارسال شده در 06/11/2012 توسط مایکل هافمن
قابلیتهای سه بعدی فتوشاپ در نسخه Extended با هر نسخه بهتر شده است، اما گاهی اوقات این اصول اولیه است که میتواند به یک عنصر طراحی جالب کمک کند، و آموزش امروز دقیقاً به این موضوع میپردازد. در حالی که قابلیتهای رندر فتوشاپ همچنان بهبود مییابد و عکسهای واقعیتر میشوند، امروز میخواهیم به استفاده از یک رویکرد سادهتر – قاب سیم سهبعدی – برای افزودن برخی نکات جالب به ترکیببندی خود نگاه کنیم.
جهت مشاوره رایگان پروژه خود کلیک کنید ...
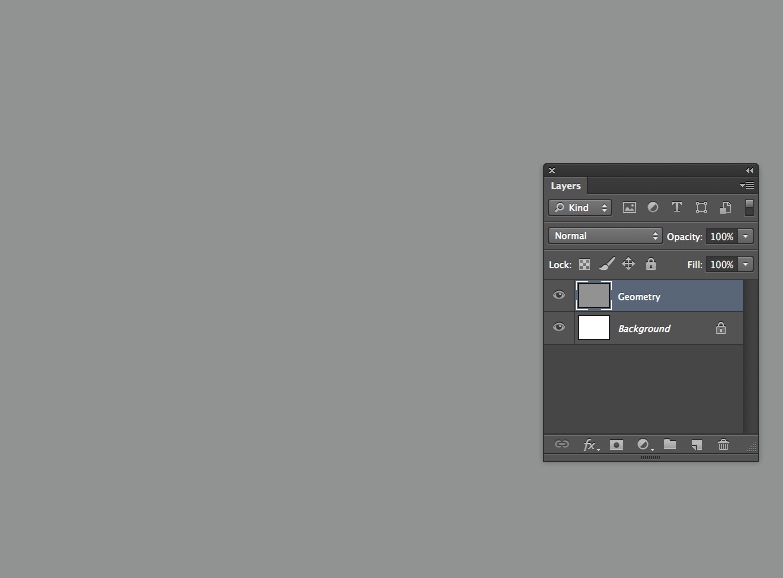
ما با یک پسزمینه سفید ساده شروع میکنیم تا به راحتی قابل مشاهده باشد، و یک لایه جدید روی پسزمینه پر از خاکستری 50% اضافه میکنیم. ما این لایه را هندسه می نامیم.

با انتخاب لایه خاکستری جدید، به پانل Paths می رویم، جایی که من یک مسیر از قبل ایجاد کرده ام، با طراحی هندسی جالب. روی مسیر کلیک کنید تا فعال شود و می توانید آن را در نقشه مشاهده کنید:

اکنون با فعال بودن مسیر، و انتخاب لایه خاکستری، انتخاب می کنیم: 3D > New 3D Extrusion from Selected Path. ممکن است یک دیالوگ دریافت کنید که از شما می پرسد آیا می خواهید به فضای کاری سه بعدی بروید یا خیر، و باید بله را انتخاب کنید:

توجه داشته باشید که در آینده می توانید به سادگی با انتخاب گزینه Workspace در سمت راست بالای پنجره برنامه فتوشاپ، به Essentials یا هر فضای کاری دیگری برگردید.

هنگامی که اکستروژن ایجاد شد، با استفاده از رنگ خاکستری از لایه انتخاب شده، یک نمایش فوری از یک اکستروژن از مسیر دریافت می کنیم. اما، ما قصد داریم برخی از پارامترهای پیش فرض را تغییر دهیم:

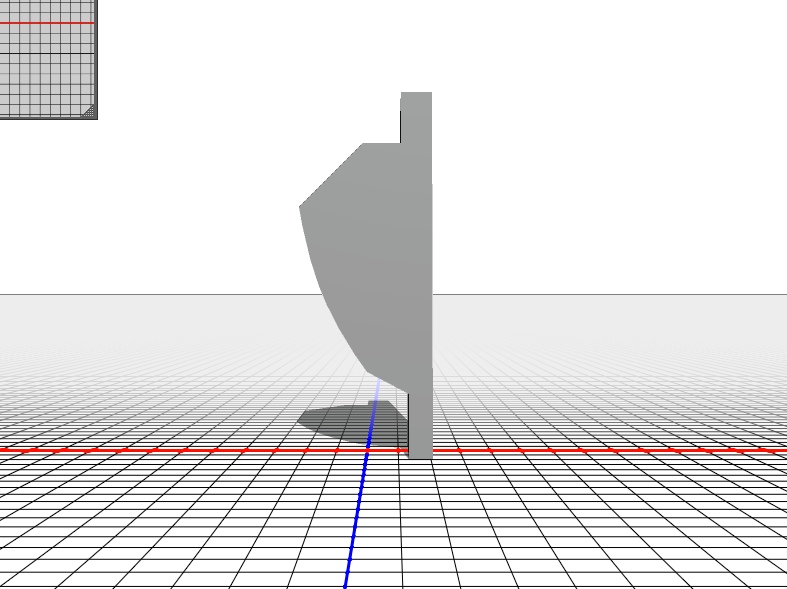
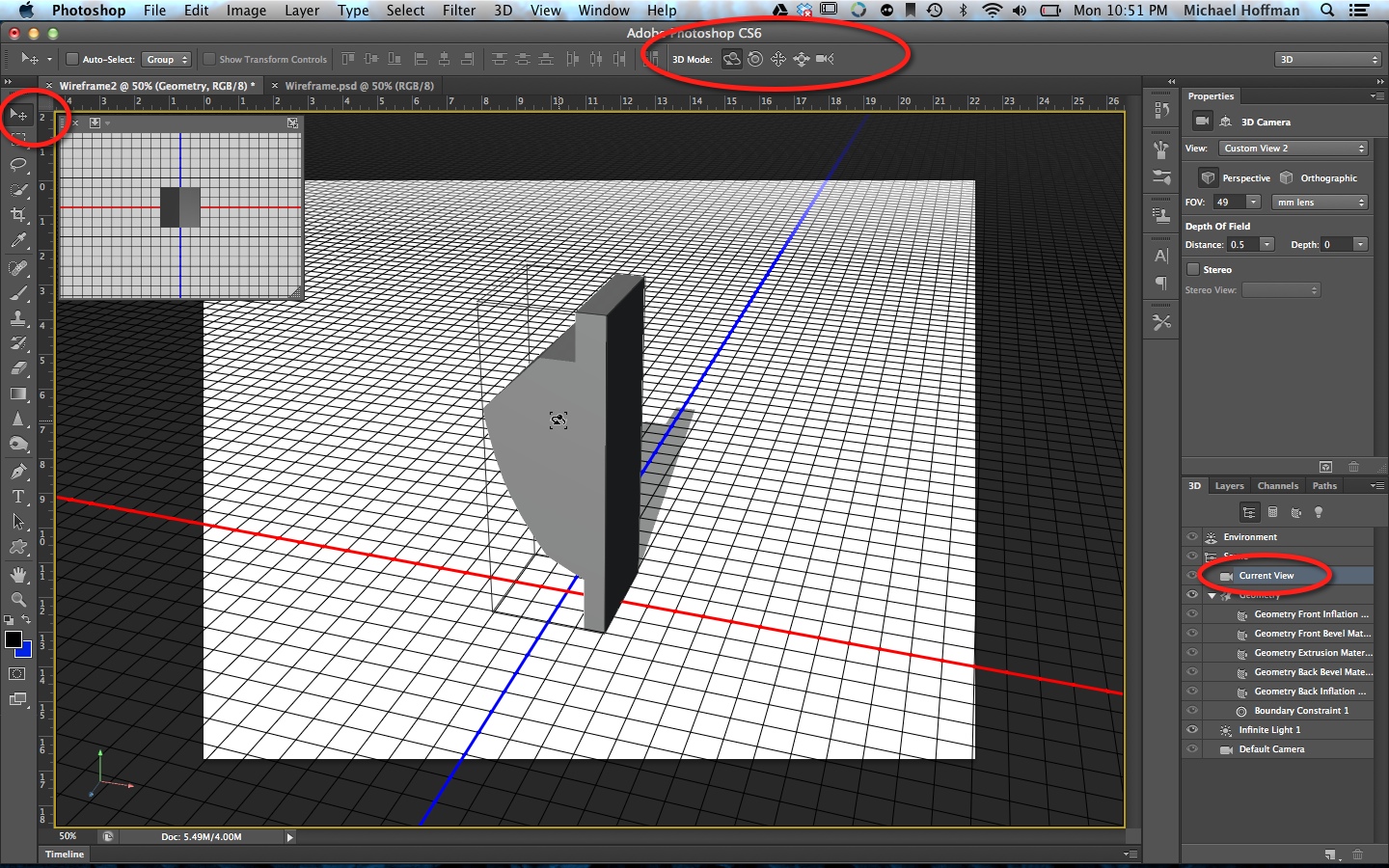
ابتدا ابزار Move را انتخاب کنید و در پانل سه بعدی، Current View را در قسمت Scene انتخاب کنید (این به ابزار Move اجازه می دهد دوربین را کنترل کند). سپس در نوار ابزار Move tools، مطمئن شوید که حالت 3D روی Rotate the 3D Object تنظیم شده است. اکنون می توانیم نمای صحنه را کمی بچرخانیم تا شیء سه بعدی خود را بهتر ببینیم. توجه کنید که چگونه صفحه زمین همراه با جسم حرکت می کند. این به این دلیل است که ما موقعیت دوربین خود را به اطراف منتقل می کنیم:
بیشتر بدانید : شبیه سازی نوردهی دوگانه با فتوشاپ

جهت مشاوره رایگان پروژه خود کلیک کنید ...
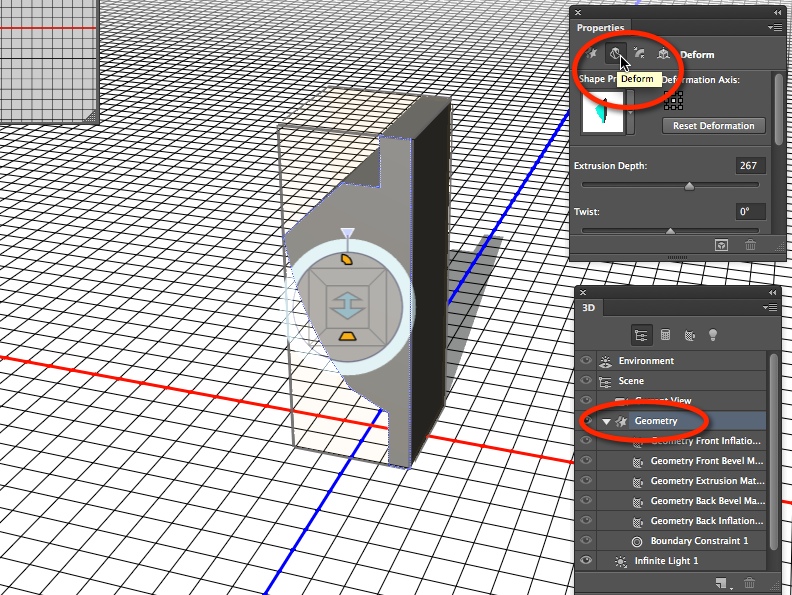
وقتی دید بهتری داشتیم، وقت آن است که اکستروژن سه بعدی را تغییر دهیم. ما با کلیک بر روی 3D Panel بر روی مش اصلی، که به نام Geometry از نام لایه اصلی ما نامگذاری شده است، شروع می کنیم. سپس در پنل Properties، روی نماد دوم در بالا کلیک کنید. با برچسب Deform.

اکنون مقدار Extrusion Depth را به 0 تغییر می دهیم.

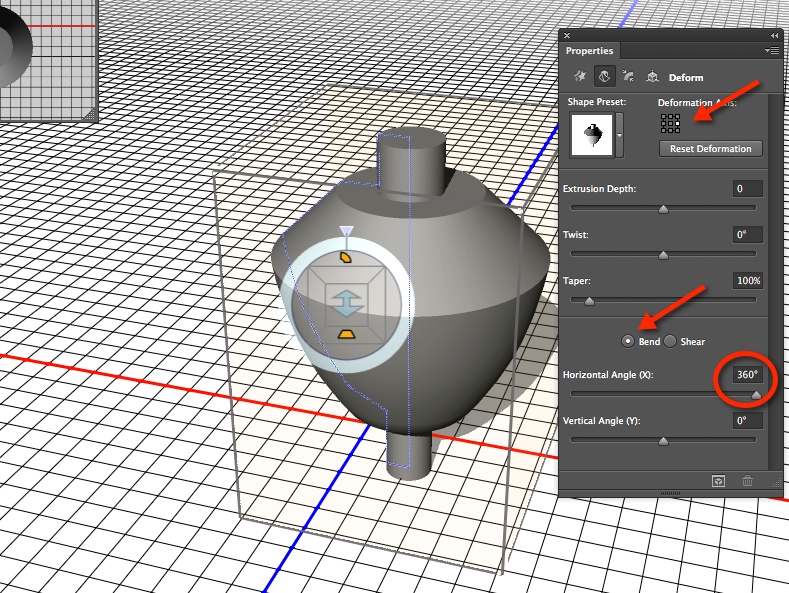
سپس، محور تغییر شکل را در سمت راست قرار دهید (برای تغییر محور، روی مربعهای سفید کوچک کلیک کنید)، مطمئن شوید که Bend انتخاب شده است، و زاویه افقی (X) را به 360 تغییر دهید. آموزش قبلی جامدات انقلاب:

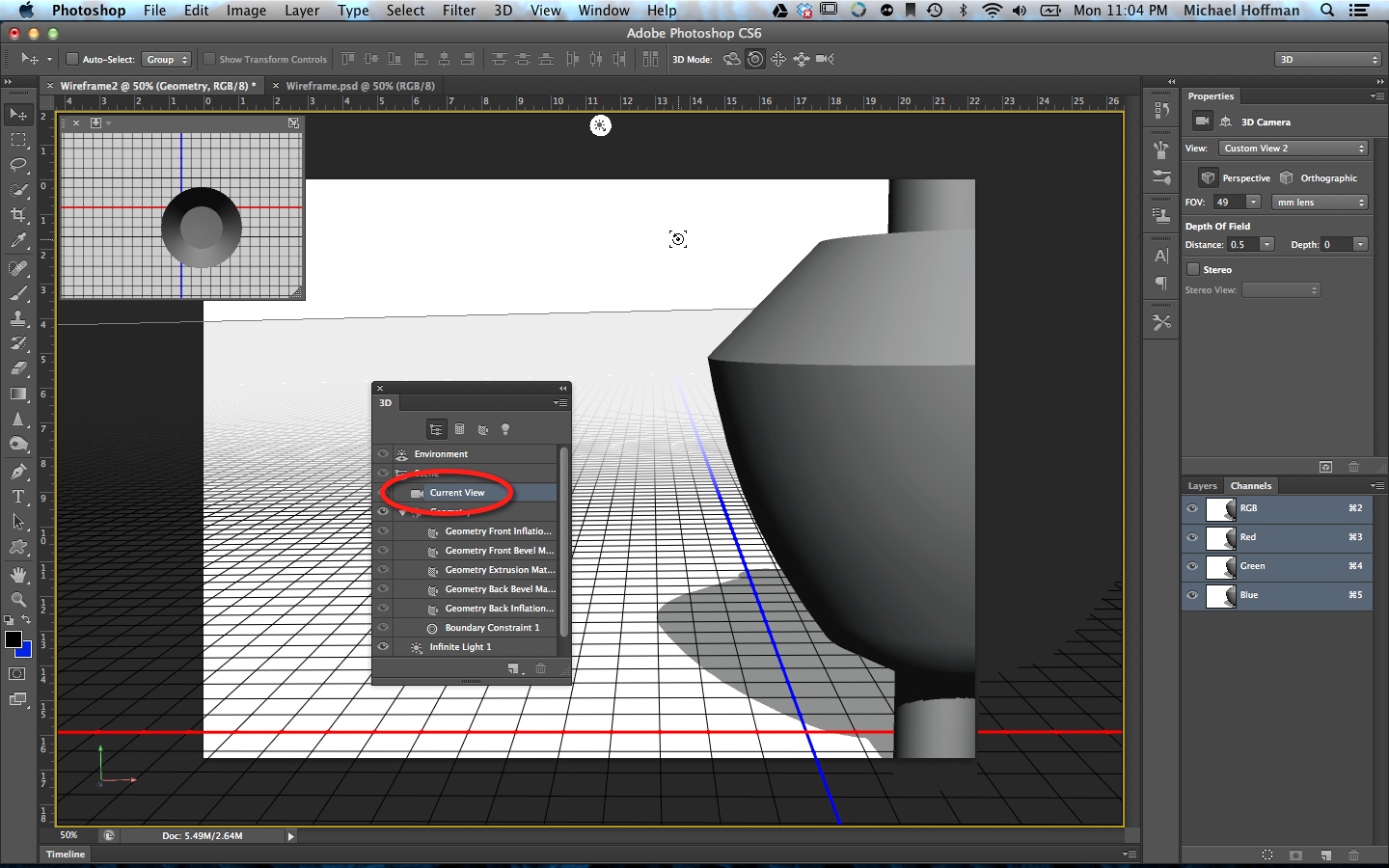
اکنون ما شیء خود را داریم، بیایید آن را در موقعیت خود قرار دهیم. نمای فعلی را در پانل سه بعدی انتخاب کنید و با استفاده از ابزار Move یک بار دیگر از گزینه های Rotate، Roll، Drag و Slide در نوار ابزار استفاده کنید تا شی 3 بعدی را در سمت راست سند قرار دهید:

جهت مشاوره رایگان پروژه خود کلیک کنید ...
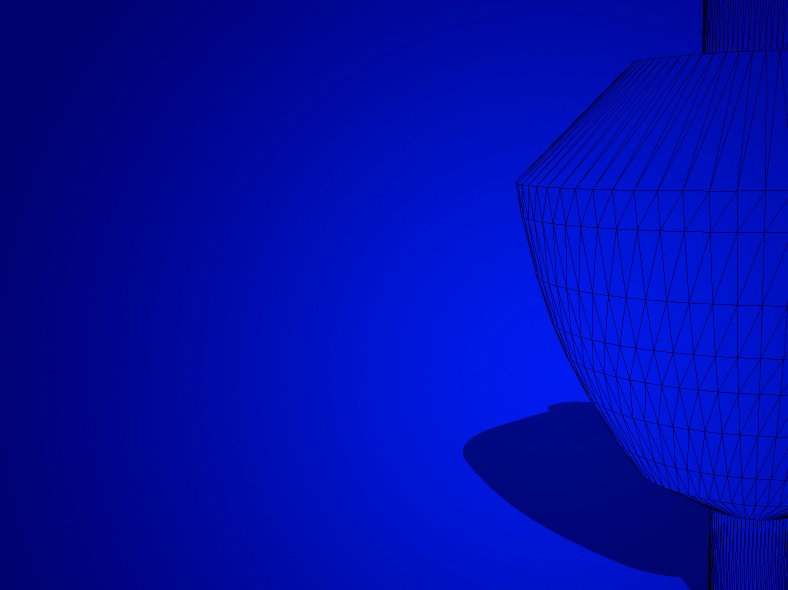
حال، اگر بخواهیم این تصویر را با فشار دادن Ctrl-Alt-Shit-R (ویندوز) یا Cmd-Opt-Shift-R (Mac) رندر کنیم، یک شی سایه دار فروخته شده با یک سایه دریافت می کنیم.

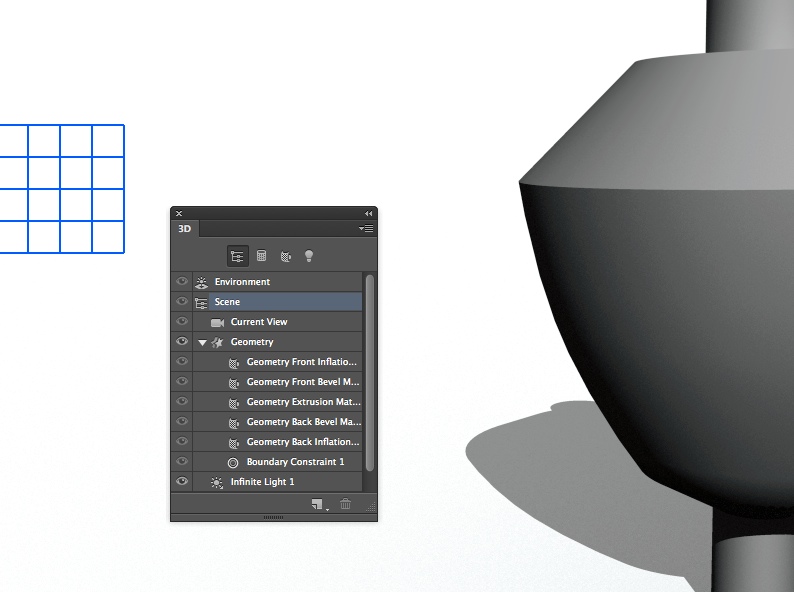
با این حال، این ظاهری نیست که ما دنبالش هستیم. ما وایرفریم می خواهیم. برای دریافت آن، باید روی Scene در پنل سه بعدی کلیک کنیم. این به ما مجموعه جدیدی از گزینه ها را در پنل Properties می دهد و ما می خواهیم Presets را به Wireframe تغییر دهیم.

همانطور که می بینید، این ظاهر جسم را به طور قابل توجهی تغییر می دهد. ما میتوانیم کاری کنیم که این وایرفریم با پسزمینه دوبعدی ترکیببندی خود تعامل داشته باشد. بیایید با تغییر رنگ پس زمینه شروع کنیم:
جهت مشاوره رایگان پروژه خود کلیک کنید ...
بیشتر بدانید : نقشه های عمق سه بعدی فتوشاپ

اکنون وایرفریم به سختی دیده می شود. بیایید به پنل لایه ها برویم و حالت ترکیبی لایه Geometry را به Divide تغییر دهیم. این باعث می شود آن را در رنگ سفید به نظر برسد - بهتر است!

اما، ما سایه ای داریم که در این ترکیب خوب به نظر نمی رسد. برای حذف سایه باید به 3D Panel برگردیم. Infinite Light 1 (که به طور پیش فرض ایجاد شده است) را انتخاب کنید و در پانل Properties گزینه Shadow را از حالت انتخاب خارج کنید. حالا سایه از بین رفته است.

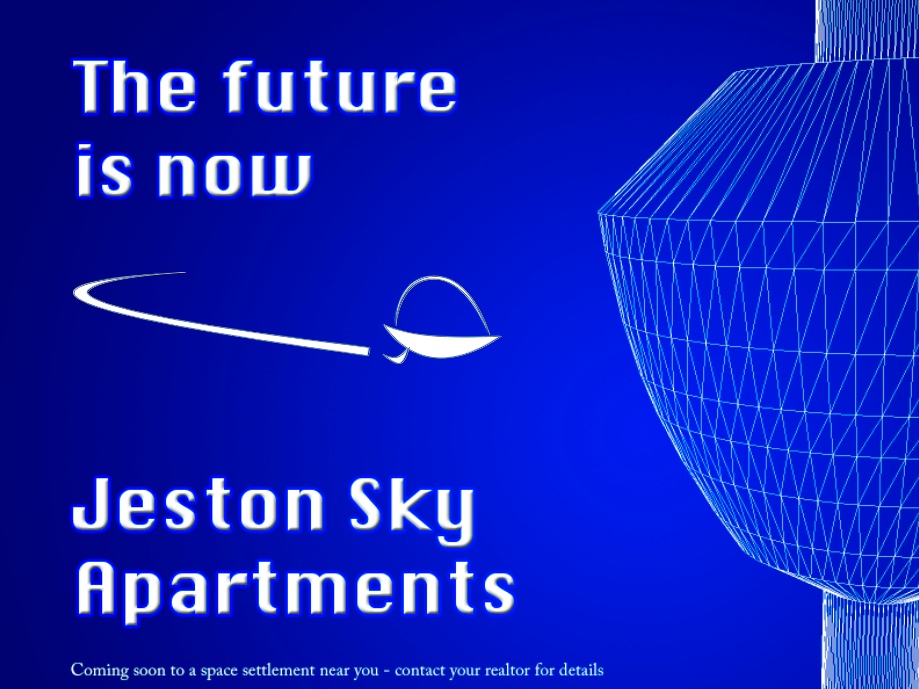
در این مرحله، میتوانیم عناصر طراحی دیگری را به ترکیب خود اضافه کنیم، که اکنون یک شیء فریم سه بعدی بسیار خوب دارد که تا حدودی شبیه یک طرح اولیه است.

همانطور که می بینید، ایجاد عناصر طراحی Wireframe می تواند ظاهر جالبی را به طرح های شما اضافه کند. به یاد داشته باشید که او در فتوشاپ با سه بعدی کار می کند، معمولاً باید دو مرحله کلیدی را به خاطر بسپارید:
- شی یا ویژگی مورد نظر برای دستکاری در 3D Panel را انتخاب کنید.
- برای یافتن پارامترهایی که می خواهید تغییر دهید، به پنل Properties نگاه کنید.
جابجایی به فضای کاری سه بعدی، هر دوی این پنل ها را در خط مقدم قرار می دهد، بنابراین می توانید در صورت نیاز به راحتی با آنها کار کنید. وقتی کارتان تمام شد، میتوانید به فضای کاری Essentials یا هر فضای کاری دیگری برگردید و کار طراحی خود را ادامه دهید. آن را امتحان کنید - آنقدرها هم سخت نیست، و می تواند هم سرگرم کننده و هم مفید باشد.
درباره مایکل هافمن (224 مقاله)
مایک بیشتر عمر خود یک عکاس، هنرمند، مربی و فن بوده است. او در اوایل کار خود، تصاویر و عکسهای فنی را برای تولیدکنندگان تجهیزات الکترونیکی ایجاد کرد و کلاسهایی را در زمینه طراحی به کمک کامپیوتر و نرمافزار مدلسازی سهبعدی تدریس کرد. هنگامی که دوربین های دیجیتال در اواخر دهه 1990 به طور گسترده در دسترس قرار گرفتند، این حرکت یک حرکت طبیعی بود و منجر به ترکیبی شاد از فناوری، نرم افزار، عکاسی و هنر شد. مایک در فتوشاپ و آکروبات متخصص Adobe Certified است و به عناصر Lightroom و Photoshop و همچنین Illustrator و InDesign مسلط است. او همچنین زمان و تلاش خود را به کار عالی که توسط Operation Photo Rescue در بازسازی عکسهای آسیب دیده در اثر بلایای طبیعی انجام میشود، اختصاص داده است. او به عنوان یکی از اعضای فعال انجمن ملی متخصصان فتوشاپ، به جستجوی خود برای برتری در هنر، برتری در طراحی و تعالی در آموزش ادامه می دهد.
+Contact: Website Twitter Google
منبع :
https://www.tipsquirrel.com/photoshop-3d-wireframes-as-design-elements/













