آموزش شهرسازی سه بعدی فتوشاپ CS6
توسط کرک نلسون
فتوشاپ هرگز به توانایی های سه بعدی خود معروف نبوده است. واقعاً بیشتر به عنوان فشاردهنده پیکسل اصلی Adobe شناخته می شود. گنجاندن اشیاء سه بعدی و Repousse در نسخههای قبلی، هجومهای جالبی را در قلمرو سه بعدی raytraced مشخص کرد. اما گردش کار دست و پا گیر و نتایج کمتر از خیر، بسیاری را که در غیر این صورت از ابزارهای جدید در جریان کار تولید خود استقبال می کردند، دور کرد. در فتوشاپ CS6، ادوبی زحمات زیادی را برای غلبه بر این تصور متحمل شده است. ویژگیهای جدید، گردش کار بهبودیافته، و عملکرد روانتر و مطمئنتر، همگی در کنار هم قرار میگیرند تا ویژگیهای سه بعدی CS6 توسعهیافته را به چیزی تبدیل کنند که ارزش پرداخت آن را داشته باشد.
اصطلاح "Repousse" و خلاصی خوب از بین رفته است! این اصطلاح با اصطلاح معقول تر، "اکستروژن سه بعدی" جایگزین شده است. این اصطلاحی است که حتی ما می توانیم معنی آن را بفهمیم! Adobe همچنین یک رویکرد نوآورانه جدید برای اصلاح ویژگی های عناصر سه بعدی ایجاد کرده است. در حین استفاده از ابزارهای سه بعدی، اشیاء دارای نمایشگرهای اصلاحکننده خاص خود هستند، مانند قفسهای تبدیل و تنظیمات اریب که میتوان مستقیماً روی بوم به آنها دسترسی داشت. حتی صافی سایه ها را می توان با کشیدن روی سایه تنظیم کرد! نوارهای لغزنده قدیمی هنوز وجود دارند، اما ایجاد، جابجایی، ویرایش و تنظیم اشیاء سه بعدی بدون نیاز به بازدید از پانل ها کاملاً امکان پذیر است.
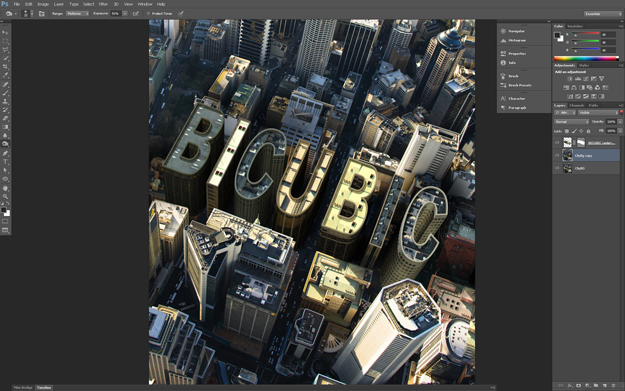
این آموزش برخی از ویژگی های جدید سه بعدی و گردش کار موجود در CS6 را نشان می دهد. برای این پروژه، از پوسترهای فیلم Inception الهام گرفتیم و تصمیم گرفتیم کلمه Bicubic را در ساختمانهای حروف بزرگ در یک شهر بنویسیم. (از آنجایی که درون یابی هموارتر دو مکعبی برای بزرگنمایی تصاویر در فتوشاپ استفاده می شود!) هشدار منصفانه، این آموزش شامل مراحل ترکیبی نسبتاً پیشرفته ای است که هدف آنها کاربر با تجربه تر است، اما این موارد در تمرکز پروژه نیستند. نکته اصلی کاوش در ویژگی های سه بعدی و گردش کار است، بنابراین بیشتر دستورالعمل ها صرف این مراحل می شود.
جهت مشاوره رایگان پروژه خود کلیک کنید ...
مراحل آموزش BICUBIC
مرحله 1 - انتخاب تصویر سهام
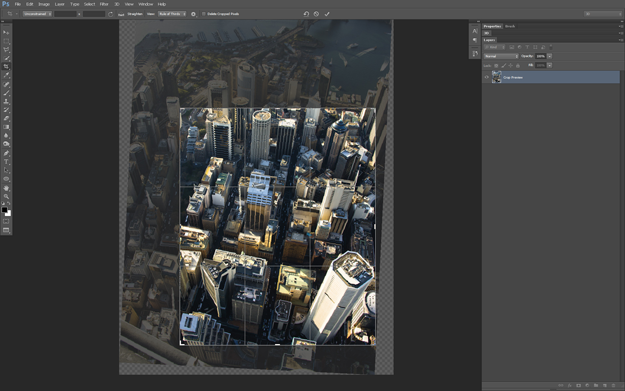
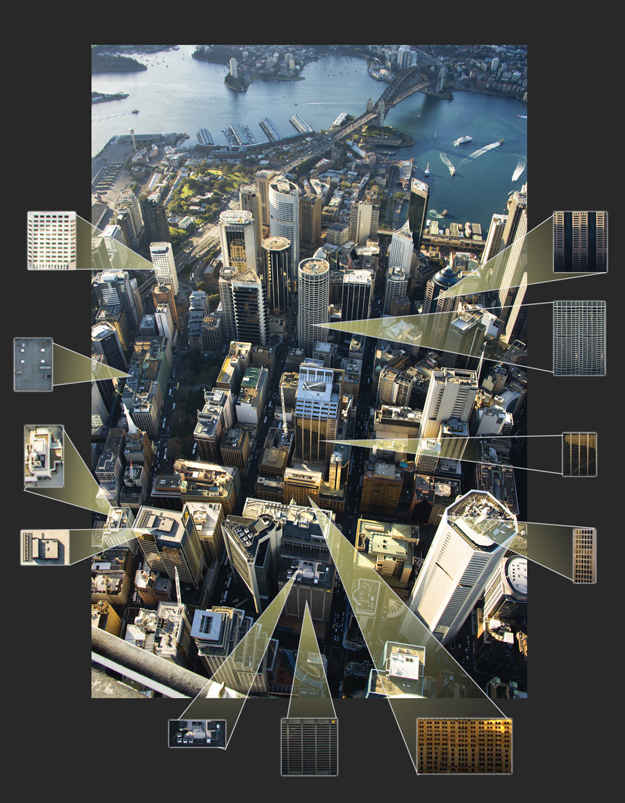
موفقیت کل افکت به کیفیت تصویر پایه بستگی دارد. عکس باید به شدت عمودی باشد تا سقف ها و اشکال ساختمان به وضوح قابل مشاهده باشند. زاویه کمتر و اریب تر و حروف قابل تشخیص نیستند. عکسی که در اینجا می بینید از fotolia.com (#826018) است. سپس از ابزار برش جدید در CS6 استفاده کنید تا آن را به ناحیه کاری که در اینجا نشان داده شده است برش دهید.

مرحله 2- ساختمانهای دو مکعبی
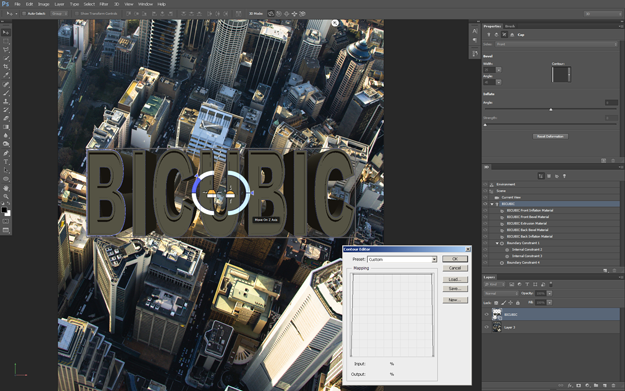
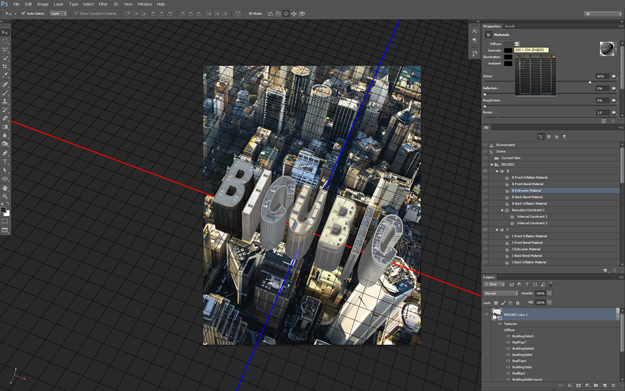
با استفاده از یک فونت ساده بدون سریف به متن اضافه کنید، Arial در این مورد خوب کار می کند. سپس در حالی که ابزار type هنوز فعال است، نوار گزینه ها را برای یک نماد 3D Extrude جدید بررسی کنید. آن را فشار دهید و فتوشاپ به فضای کاری سه بعدی سوئیچ می کند و نوع را اکسترود می کند. Bevel را از پیش تنظیم های Shape انتخاب کنید و Extrusion Depth را روی 1.25 قرار دهید.

مرحله 3 - یک LEDGE بسازید
در پایین فضای کاری، میتوانید با استفاده از سه نماد کوچک که اندازه موبایل، اندازه تبلت و اندازه دسکتاپ را نشان میدهند، از یک چیدمان به طرح دیگر جابجا شوید. هنگامی که از یک طرح به طرح دیگر تغییر می کنید، CSS مربوطه به سند نمایش داده شده در فضای کاری Dreamweaver اعمال می شود. به یاد داشته باشید که شما فقط روی یک فایل HTML کار میکنید، اما از آنجایی که Dreamweaver سه مجموعه از سبکها را ایجاد میکند، میتوانید عناصر را مجدداً مرتب کنید و اندازه آنها را برای ایجاد سه طرحبندی مختلف تغییر دهید.

جهت مشاوره رایگان پروژه خود کلیک کنید ...
مرحله 4 - کل ساختمان ها را در انتها بچرخانید
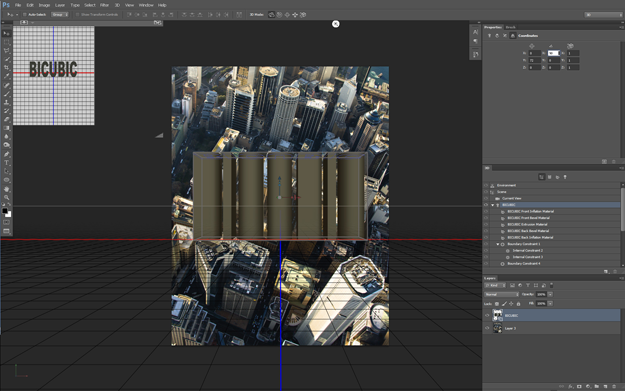
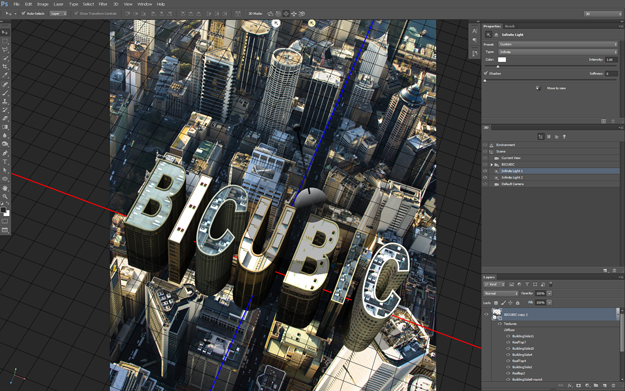
در حالی که متن Bicubic 3D هنوز هدف قرار گرفته است، نماد چهارم را در پانل خصوصیات مختصات فشار دهید. عدد 90 را در قسمت X rotation وارد کنید تا حروف در انتهای خود به سمت بالا تبدیل شوند. سپس به منوی سه بعدی رفته و Snap Object to Ground Plane را انتخاب کنید.

مرحله 5 - یک دیدگاه متفاوت
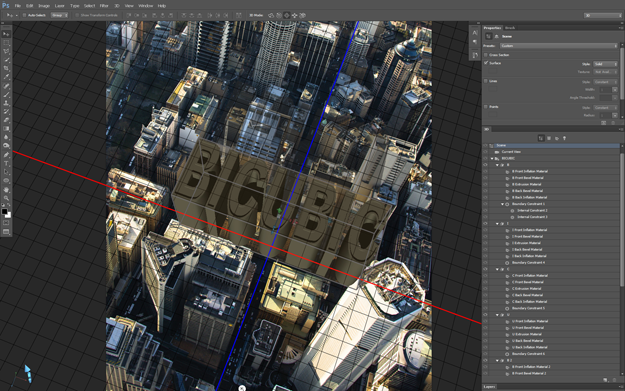
روی خط Current View در پنل سه بعدی کلیک کنید و مطمئن شوید که Move Tool فعال است. فتوشاپ بلافاصله ابزارهای دوربین سه بعدی را فعال می کند. از این ها برای چرخش، حرکت و زوم در اطراف صحنه استفاده کنید تا زمانی که ساختمان ها در پرسپکتیو مناسب قرار گیرند.
مرحله 6 - بلوک را از بین ببرید
در حال حاضر کل کلمه یک مش واحد برای فتوشاپ در نظر گرفته می شود. برای تخصیص بافتها و ویژگیهای مختلف به هر ساختمان، هر کدام باید یک عنصر سه بعدی منحصر به فرد باشند. برای انجام این کار به مسیر 3D>Split Extrusion بروید. در پنل سه بعدی توجه کنید که فتوشاپ برای هر حرف یک شی 3 بعدی جداگانه ایجاد می کند.

مرحله 7 - بافت ها را ایجاد کنید
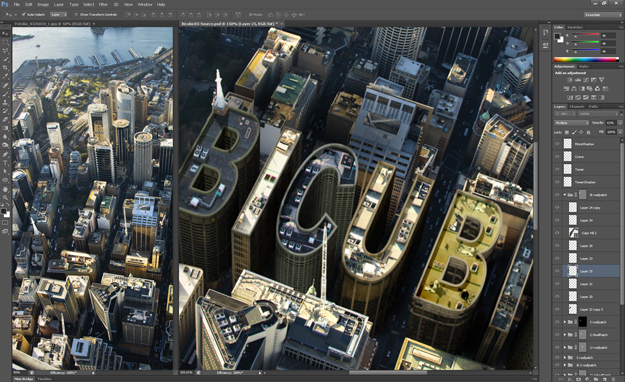
اکنون زمان آن رسیده است که توجه خود را به نقشه های بافت معطوف کنیم. تصویر استوک اصلی را دوباره باز کنید و نمای واضح و بدون مانعی از سمت ساختمان پیدا کنید. انتخابی از آن سمت ایجاد کنید و آن را در یک سند جدید کپی کنید. سپس از ابزار جدید Perspective Crop (که در پشت ابزار Crop معمولی یافت می شود) استفاده کنید، روی هر گوشه نقشه کلیک کنید و ابزار پرسپکتیو را حذف کرده و بافت را مربع می کند. این روند را تا زمانی ادامه دهید که بافت های جانبی و سقف کافی برای هر ساختمان داشته باشید.

جهت مشاوره رایگان پروژه خود کلیک کنید ...
مرحله 8 - نقشه برداری بافت پایه
به فایل پروژه برگردید، لایه های شی سه بعدی را در پانل سه بعدی باز کنید تا زمانی که بتوانید ورودی های Material را ببینید. "B Front Inflation Material" را انتخاب کنید و در پنل Properties روی نماد سند در کنار ویژگی Diffuse کلیک کنید. یکی از مصالح سقف را برای نقشه در اینجا بارگیری کنید. از همین روش برای نگاشت یک بافت جانبی به ماده Extrusion استفاده کنید. برای مواد Bevel، روی تراشه رنگ کلیک کنید تا رنگی را که می توان از سطح بافت مجاور نمونه برداری کرد، اختصاص دهید. ادامه دهید تا تمام حروف به طور کامل نقشه برداری شوند.

مرحله 9 - خورشید را حرکت دهید
مورد "نور بی نهایت 1" را در پانل سه بعدی انتخاب کنید و از ویرایشگر روی بوم برای تنظیم جهت نور برای مطابقت با تصویر شهر اصلی استفاده کنید، بنابراین نور از سمت چپ بالا می آید. از نماد Add Light (در پایه پانل سه بعدی) استفاده کنید تا یک نور بی نهایت دیگر ایجاد کنید تا به عنوان یک چراغ پرکننده عمل کند. شدت این نور را کاهش دهید و آن را تراز کنید تا نواحی سایه روشن شود تا کاملا سیاه نباشند.

مرحله 10 - یک دکمه رندر وجود دارد!
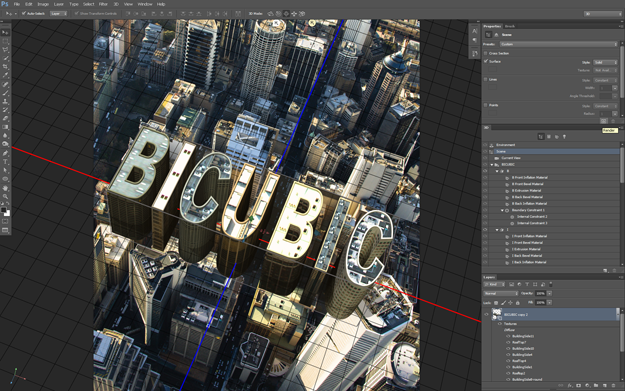
دکمه Render (منوی کشویی کیفیت دیگر برای شروع رندر وجود ندارد) را در پایه پانل Properties فشار دهید و منتظر بمانید تا Photoshop تصویر را رندر کند. بسته به قدرت سیستم شما ممکن است مدتی طول بکشد. توجه داشته باشید که CS6 حتی یک نوار وضعیت زمان باقیمانده در گوشه پایین سمت چپ دارد.

مرحله 11 - بیایید کامپوزیت را شروع کنیم
در این مرحله می توانید لایه 3 بعدی را Rasterize کنید (Layer>Rasterize>3D) تا آن را برای فیلترها و ابزارهای رنگ آمیزی در دسترس قرار دهید که به فرآیند ترکیب کمک می کند. در مرحله بعد، از ابزار Pen Tool برای ردیابی اطراف ساختمان های پیش زمینه استفاده کنید. مسیر کامل را به سمت بالا و اطراف ساختمان های رندر شده قرار دهید و از مسیر به عنوان ماسک برداری روی ساختمان های سه بعدی استفاده کنید. حروف جدید باید به خوبی در پشت ساختمان های پیش زمینه قرار بگیرند.

جهت مشاوره رایگان پروژه خود کلیک کنید ...
مرحله 12 - ساختمان ها را در اطراف قرار دهید
تصویر پسزمینه به برخی تنظیمات نیاز دارد تا رندر بهطور یکپارچه در آن قرار گیرد. لایه را کپی کرده و روی کپی کار کنید. یک انتخاب در اطراف ساختمان بلند سفید در پایین سمت راست ایجاد کنید. از ابزار New Content Aware Move برای کوتاه کردن ساختمان استفاده کنید تا ساختمان های جدید را مبهم نکند. در غیر این صورت، Clone Stamping و Content Aware Fill ابزار اصلی این مرحله برای حذف یا جابجایی ساختمانهایی هستند که در مسیر ساختمانهای حروف جدید قرار دارند. سایه های شبیه سازی شده را می توان با ایجاد یک انتخاب پردار و استفاده از ابزار رایت ایجاد کرد.

مرحله 13 - تنظیم نور
بعید است که نورپردازی شده دقیقاً با تصویر پسزمینه مطابقت داشته باشد، بنابراین از یک لایه تنظیم Curves برای اصلاح هرگونه اختلاف استفاده کنید. با فشار دادن اولین نماد در پایه پانل Properties، لایه تنظیم را به لایه رندر شده گیره دهید. یک لایه Shadow را روی آن قرار دهید (با نگه داشتن کلید alt/opt در حالی که بین لایه ها کلیک می کنید) و از یک گرادیان خطی سیاه تا شفاف برای اضافه کردن سایه ها به پایه ساختمان ها استفاده کنید.

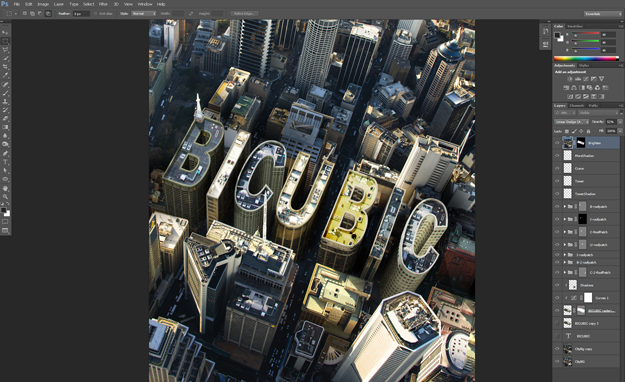
مرحله 14 - به هم ریختگی سقف را جمع آوری کنید
در حالی که بافت های رندر شده برای سقف ها چشمگیر هستند، اما کاملاً واقعی به نظر نمی رسند. یک گروه Roof Patch جدید برای هر ساختمان ایجاد کنید تا شروع به کپی کردن عناصر معماری اضافی از جاهای دیگر در تصویر کنید. عکس اصلی را باز کنید و از آن به عنوان منبع Clone Stamp Tool برای شبیه سازی عناصر در فایل پروژه استفاده کنید. جرثقیل ها، واحدهای AC و دریچه های زیادی برای انتخاب وجود دارد!

مرحله 15 - برجسته کردن ضربه
عکس اصلی کمی بیش از حد نوردهی شده است. برای مطابقت با این شرایط، با پایین نگه داشتن کلید alt/opt و رفتن به Layer>Merge Visible، یک لایه ادغام شده در بالای پشته لایه ایجاد کنید. سپس ctrl/cmd روی تصویر کوچک لایه رندر شده کلیک کنید تا آن شکل به عنوان انتخاب بارگیری شود. alt+ctrl+shift (opt+cmd+shift) را نگه دارید و روی تصویر کوچک ماسک کلیک کنید تا آن را با شکل ماسک قطع کنید. از انتخاب به دست آمده به عنوان ماسک روی لایه ادغام شده استفاده کنید. حالت ترکیبی را روی خطی dodge قرار دهید و opacity را تا حدود 50 درصد کاهش دهید.

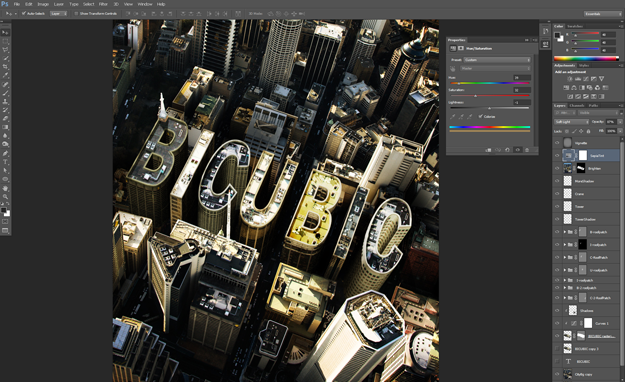
مرحله 16 - اثرات نهایی
یک لایه تنظیم Hue/Saturation به بالای پشته اضافه کنید. کادر رنگآمیزی را علامت بزنید و لغزندهها را برای به دست آوردن رنگ قهوهای تنظیم کنید (39، 32، -1 به خوبی کار میکند). یک لایه Vignette در بالا اضافه کنید و آن را با 50% خاکستری از طریق دستور Edit>Fill پر کنید. فیلتر تصحیح لنز را اجرا کنید و در برگه سفارشی لغزنده را جستجو کنید تا یک تصویر تاریک اضافه کنید. در نهایت حالت ترکیب را روی Overlay قرار دهید تا خاکستری نامرئی شود.

به یاد داشته باشید، کلید ایجاد طرحهای واکنشگرا، قرار دادن همان divها برای بهترین نمایش در هر یک از سه طرحبندی است. به عنوان مثال، در نسخه موبایل، بهترین روش ایجاد یک طرح تک ستونی است، اما در نسخه های تبلت و دسکتاپ، ممکن است بخواهید همان div ها را برای ایجاد دو یا چند ستون قرار دهید.
در اینجا تصویر نهایی است.

جهت مشاوره رایگان پروژه خود کلیک کنید ...
سایر نکات مفید
از Vanishing Point کمک بگیرید
میتواند تا حدودی چالش برانگیز باشد که سطح زمین سهبعدی را با چشمانداز عکس مطابقت دهد. در اینجا نکته ای وجود دارد که می تواند کمک کند. ابتدا یک لایه جدید ایجاد کنید و به فیلتر Vanishing Point بروید. یک شبکه که با زمین عکس مطابقت دارد بکشید. در منوی گزینه ها، Render Grids to Photoshop را انتخاب کنید. سپس OK را فشار دهید و یک شبکه برای کمک به تراز بصری هواپیمای زمینی سه بعدی خود خواهید داشت!
انتخاب رندر
این احتمال وجود دارد که تنظیمات اولیه بافت و نور دقیقاً آن چیزی نباشد که شما می خواهید. به احتمال زیاد لازم است چند بار رندر بگیرید تا تنظیمات را تغییر دهید تا همه چیز درست باشد. زمان را برای رندر کردن کل صحنه بارها و بارها از دست ندهید. قبل از فشار دادن دکمه رندر، انتخابی از ناحیه ای که روی آن کار می کنید ایجاد کنید. فتوشاپ فقط پیکسل های انتخاب شده را رندر می کند. این می تواند صرفه جویی زیادی در زمان داشته باشد!
نمای سه بعدی ثانویه
CS6 شامل چندین عنصر رابط جدید هنگام کار با سه بعدی است. یکی از مفیدترین آنها یک نمای ثانویه از شی سه بعدی است. به View>Show>3d Secondary View بروید تا پنجره شناور شی 3 بعدی را از منظر دیگری نشان دهید. این می تواند هنگام قرار دادن اشیا و نورها بسیار مفید باشد.
ایجاد نقشه های بافت
نقشه برداری بافت برای خودش یک هنر است! ایده اصلی اینجا این است که بخشی از عکس را کپی کنید و از آن به عنوان لفاف بر روی عنصر سه بعدی استفاده کنید. برای اطمینان از اینکه نقشه های بافت یکپارچه هستند، از فیلتر Offset (Filter>Other>Offset) استفاده کنید تا بافت را در اطراف بوم بپیچید تا بتوانید نحوه اتصال لبه ها را مشاهده کنید.
ویرایش خواص UV
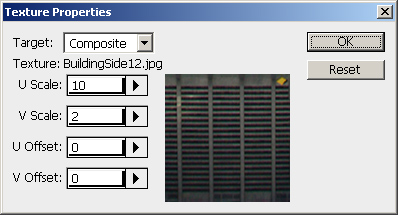
اگر یک بافت در هنگام اعمال بر روی دو طرف ساختمان کشیده یا له شده به نظر برسد، خواص UV باید تنظیم شود. غالباً یک بافت باید چندین بار تکرار شود زیرا تمام طول ساختمان را میپیچد. روی همان نماد مورد استفاده برای بارگذاری نقشه بافت کلیک کنید و Edit UV Properties را انتخاب کنید. این باعث می شود تا بافت

کلون کردن از یک سند متفاوت
آیا می دانستید که ابزار کلون می تواند از یک سند منبع و در سند دیگر نقاشی کند؟ در حین ایجاد عناصر معماری برای "بهم ریختگی" سقف در این پروژه، تصویر استوک منبع را در کنار فایل پروژه باز کنید. با ابزار Clone Stamp alt/opt روی تصویر استوک کلیک کنید و سپس برای نقاشی به فایل پروژه بروید. فتوشاپ پیکسل ها را از یک سند به سند دیگر شبیه سازی می کند!
جهت مشاوره رایگان پروژه خود کلیک کنید ...
نتیجه
وقتی صحبت از پتانسیل ویژگیهای سه بعدی جدید در Photoshop CS6 میشود، این واقعاً نوک کوه یخ است. همان تکنیکی که در اینجا برای نگاشت یک بافت به رنگ پراکنده یک شی مورد استفاده قرار می گیرد، می تواند برای کنترل بسیاری از ویژگی های دیگر اشیاء سه بعدی استفاده شود. برای براق جلوه دادن برخی مناطق در حالی که برخی دیگر مات هستند، می توان از نقشه های چشمگیر استفاده کرد. نقشه های کدورت، دید یک سطح را کنترل می کنند. از این ها می توان برای ایجاد نواحی یا سوراخ های نامرئی در سطحی استفاده کرد که در غیر این صورت ایجاد آن ممکن نیست. نگاشت یک بافت گرانج به ویژگی Roughness میتواند تا حد زیادی به شکستن ظاهر کامل یک سطح رندر شده توسط کامپیوتر کمک کند. لیست ادامه دارد و ادامه دارد.
امکانات به نقشه بافت نیز ختم نمی شود. گزینه های اکستروژن محدود به یک اکسترود مستقیم با لبه اریب نیست. اکستروژن های پیچشی و خمشی امکان ایجاد فنر یا اشکال پیچ خورده را فراهم می کند. اکستروژن چرخشی امکان ایجاد آسان اجسام گرد مانند لیوان یا بطری را فراهم می کند. علاوه بر این، فتوشاپ می تواند چندین فایل سه بعدی محبوب را از بسته های دیگر وارد کند تا با آنها کار کند. پشتیبانی از انعکاسها و انکسارهای بهبودیافته، نورپردازی مبتنی بر تصویر، و همچنین عمق میدان دوربین، ایجاد رندرهای فوتورئالیستی در فتوشاپ را آسانتر از آنچه تصور میکردیم، ممکن میسازد.
اکثر هنرمندان سه بعدی به شما خواهند گفت که 90٪ از کارهای رندر شده آنها به هر حال به فتوشاپ ختم می شود. وقتی زمان پول است و شما در یک ضرب الاجل هستید، شبیه سازی یک چند ضلعی سرگردان یا اصلاحات نور با منحنی ها بسیار آسان تر و سریعتر از تغییر یک محیط و رندر مجدد کل صحنه است. بنابراین امکان ایجاد یا ویرایش کار سه بعدی در همان برنامه ای که برای روتوش استفاده می شود، به معنای رفت و آمد کمتر بین برنامه ها و حفاری کمتر در پوشه ها برای یافتن فایل رندر شده صحیح است. این خط لوله تولید را ساده و یکپارچه می کند.
ویژگی های سه بعدی فتوشاپ اکنون ارزش توجه را دارند. اگر قبلاً آنها را امتحان نکرده اید، اکنون زمان آن است. با CS6، این ابزارها سطح بالایی دارند!
درباره نویسنده
کرک نلسون کرک یک کارشناس دارای گواهینامه Adobe، نویسنده مستقل، مربی، سخنران، متخصص گرافیک محله دوستانه است.
CS6 SUPERGUIDE
تمام اطلاعات CS6 و بیشتر به عنوان یک مجله PDF به نام CS6 Superguide در دسترس است. اگر در لیست ما هستید، به محض اینکه در دسترس قرار گرفت، آن را رایگان از طریق ایمیل دریافت خواهید کرد. اگر نه، اکنون ثبت نام کنید و CS6 Superguide را به صورت رایگان دریافت کنید.
منبع :













