ساخت گیف های متحرک سبک وزن در فتوشاپ


تصاویر ثابت می توانند در وب سایت ها عالی به نظر برسند - اما تصاویر متحرک بیشتر توجه را به خود جلب می کنند. مشکل اینجاست که GIF های متحرک می توانند تا اندازه فایل های بزرگ اجرا شوند. در اینجا راهی برای ایجاد یک انیمیشن تماشایی با وزن کمتر از 2 مگابایت وجود دارد.
جهت مشاوره رایگان پروژه خود کلیک کنید ...
مرحله 1: فیلم اصلی
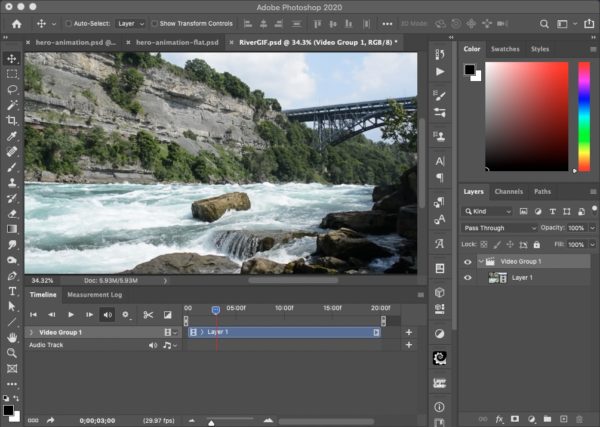
این فیلم از آب های خروشان به لطف لوئیس رویز در Pexels ساخته شده است، و شما می توانید فیلم اصلی را از اینجا ببینید (و دانلود کنید). آن را در فتوشاپ باز کنید و از Window > Timeline برای باز کردن نمای تایم لاین استفاده کنید.
خواهید دید که این ویدیو در مدت زمان 20 ثانیه ارائه می شود. شما به همه چیز نیاز ندارید؛ شما می توانید طعم حرکت آب را تنها در چهار ثانیه دریافت کنید.

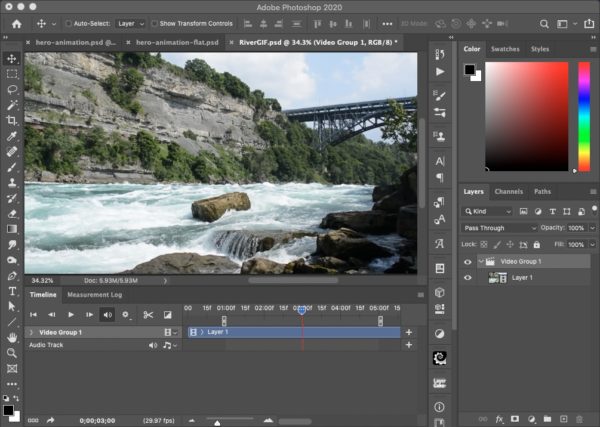
مرحله 2: فیلم را کوتاه کنید
شما می توانید نقاط ورودی و خروجی فیلم را مستقیماً در فتوشاپ تنظیم کنید. نشانگر ناحیه کار سمت چپ را به ۱ ثانیه و سمت راست را به ۵ ثانیه بکشید. وقتی دکمه Play را فشار می دهید یا دکمه Space را می زنید، فقط آن بخش پخش می شود. روی نماد چرخ دنده در پنجره Timeline کلیک کنید تا فیلم روی Loop تنظیم شود و به طور بی پایان اجرا می شود.

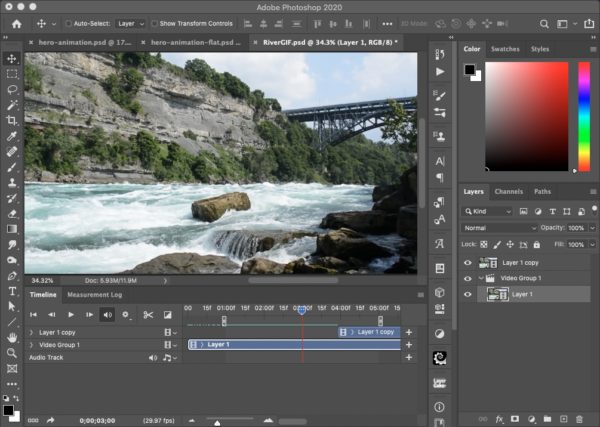
مرحله 3: فیلم را کپی کنید
باید مطمئن شوید که هنگام شروع مجدد فیلم، هیچ جهشی وجود ندارد. برای این کار ابتدا فیلم را کپی کرده و آن را طوری جابجا کنید که دقیقاً 4 ثانیه شروع شود. می توانید این کار را با کشیدن آن در پنجره Timeline انجام دهید.

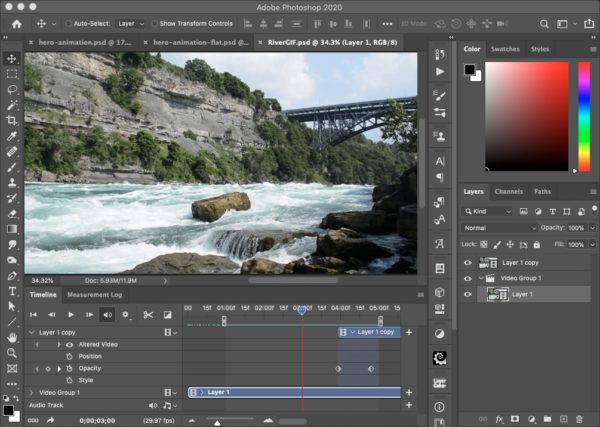
مرحله 4: انتقال را محو کنید
فلش کنار نام ویدیوی تکراری را در پنجره Timeline باز کنید. روی نماد ساعت در کنار Opacity کلیک کنید، و این باعث میشود که کدورت در طول زمان تغییر کند.
مکان نما را روی 4 ثانیه بکشید و opacity لایه را در اینجا 0 تنظیم کنید. سپس مکان نما را روی 5 ثانیه قرار دهید و opacity را روی 100٪ تنظیم کنید. وقتی پخش را فشار میدهید، فیلم دوم در طول یک ثانیه محو میشود و فیلم از آنجا دوباره شروع میشود. ممکن است هنگام راه اندازی مجدد متوجه یک پرش کوچک شوید. به این دلیل که فریم نهایی در ابتدا تکرار می شود. برای رفع این مشکل، نشانگر انتهای Work Area را یک فریم به عقب ببرید.

جهت مشاوره رایگان پروژه خود کلیک کنید ...
مرحله 5: ذخیره برای وب، قسمت 1
File > Export > Save for Web را انتخاب کنید و فیلم را به عنوان یک فایل GIF صادر کنید. اندازه را به عرضی که می خواهید کاهش دهید - من 600 پیکسل را انتخاب کرده ام. با تنظیمات معمولی GIF، آسمان بهطور بدی به نظر میرسد - و هنوز هم 3.5 مگابایت است.

مرحله 6: ذخیره برای وب، قسمت 2
برای بهتر جلوه دادن فیلم، به تنظیمات کیفیت بسیار بالاتری نیاز دارید. اما در حالی که تغییر تعداد رنگها به 256 و افزودن یک Diffusion Dither، ممکن است فیلم را واقعیتر به نظر برساند، هزینه زیادی دارد: فایل حاصل اکنون بیش از 11 مگابایت خواهد بود - برای تحویل وب بسیار بزرگ است.

مرحله 7: ذخیره شده توسط محصول
گفتگوی Save for Web را لغو کنید و از ابزار Crop برای برش ناحیه تصویر فقط به صورت کسری بالای خط آب استفاده کنید. این ناحیه ای است که حاوی تصویر متحرک خواهد بود.

مرحله 8: ذخیره برای وب، قسمت 3
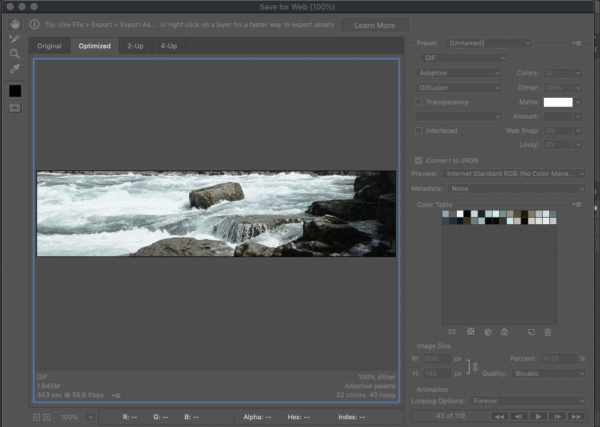
هنگامی که اکنون پنجره Save for Web را دوباره باز می کنید، متوجه می شوید که می توانید کیفیت GIF را به میزان قابل توجهی کاهش دهید. در اینجا، من تعداد رنگ ها را فقط به 32 کاهش دادم و مقدار Lossy را به 40٪ افزایش دادم. شما متوجه افت کیفیت در نتیجه نهایی نخواهید شد، زیرا آب متحرک آن را پنهان می کند. و این فایل را به زیر 2 مگابایت کاهش می دهد. ادامه دهید و فایل را صادر کنید.

مرحله 9: برش را برعکس کنید
به سند خود بازگردید، دوباره از ابزار Crop استفاده کنید. دستگیره پایینی را بگیرید و آن را به بالای تصویر ببرید. این امر اتصال کامل بین بالا و پایین دو نیمه را تضمین می کند.

جهت مشاوره رایگان پروژه خود کلیک کنید ...
مرحله 10: ذخیره برای وب، قسمت 4
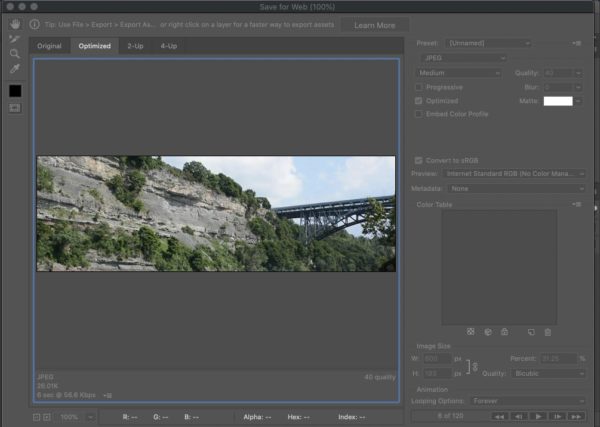
یک بار دیگر کادر Save for Web را باز کنید و این بار تصویر جدید - قسمت بالای صحنه - را به عنوان یک فایل JPEG ایستا ذخیره کنید. حتی با کیفیت 40، شما یک تصویر معقول با اندازه 26k دریافت می کنید.

مرحله 11: تصاویر را روی هم قرار دهید
در هر بسته نویسندگی وب که استفاده می کنید، دو تصویر را مستقیماً روی هم قرار دهید بدون اینکه فاصله بین آنها وجود داشته باشد. اگر از وردپرس استفاده میکنید، باید خطی از CSS بنویسید که «margin-bottom=-20px!important» (یا مقدار دیگری، بسته به فاصله پیشفرض قالب وردپرس شما) را میخواند تا شکاف را کم کنید. . اکنون، هنگامی که صفحه را مشاهده می کنید، حس حرکت آب بی پایان را با حجم کل فایل زیر 2 مگابایت خواهید داشت.


- in Graphics , Photo by Steve Caplin
- June 1, 2020
استیو کاپلین
استیو کاپلین یک هنرمند مستقل فوتومونتاژ مستقر در لندن است که تصاویر طنز او در روزنامه ها و مجلات در سراسر جهان ظاهر شده است. او نویسنده کتاب های پرفروش How to Cheat in Photoshop و همچنین 100% Photoshop، Art & Design در Photoshop و Photoshop 3D است. او به طور منظم برای CreativePro می نویسد و یک مربی در LinkedIn Learning است. کانال یوتیوب او 2 دقیقه فتوشاپ کتابخانه ای از بیش از 100 آموزش فتوشاپ است که هر کدام فقط دو دقیقه طول می کشد و در photoshop.london میزبانی می شود. وقتی استیو پشت کامپیوترش نیست، مبلمان غیرمحتملی میسازد، که میتوانید در سایت curieaux.com مشاهده کنید.
منبع :
https://creativepro.com/making-lightweight-animated-gifs-in-photoshop/













