نحوه ایجاد متن رنگی تقسیم شده در فتوشاپ
بیاموزید که چقدر آسان است که نیمه بالا و پایین متن خود را با رنگ های مختلف در فتوشاپ با استفاده از گرادینت ها پر کنید، و چگونه می توانید همان گرادینت تقسیم رنگ را روی یک ضربه یا پس زمینه اعمال کنید! یک آموزش گام به گام.
نوشته استیو پیترسون
https://www.youtube.com/embed/Nye3gTCLi44
در این آموزش، من به شما نشان میدهیم که چگونه در فتوشاپ متنی با رنگ تقسیم یا نیمه رنگی ایجاد کنید که در آن نیمه بالایی هر حرف با یک رنگ و نیمه پایینی با رنگ دیگری پر شده است. راه های مختلفی برای ایجاد این افکت وجود دارد، اما بهترین راه (و راهی که در اینجا یاد خواهیم گرفت) استفاده از گرادیان است.
معمولاً ما به شیب هایی فکر می کنیم که به تدریج از یک رنگ به رنگ دیگر تغییر می کنند. اما در فتوشاپ، ما همچنین میتوانیم گرادینتهای رنگ ثابتی ایجاد کنیم که رنگها را از وسط تقسیم کند. و مزیت ایجاد این افکت با گرادیان این است که میتوانیم شیب را ذخیره کرده و دوباره استفاده کنیم تا جلوه را حتی بیشتر کنیم.
به عنوان مثال، ما با یادگیری نحوه ایجاد شیب رنگ تقسیم شده و نحوه اعمال آن بر روی متن شروع می کنیم:

سپس به دو روش مختلف برای افزایش اثر نگاه خواهیم کرد. ابتدا به شما نشان میدهم که چگونه گرادیان رنگ تقسیمبندی را روی یک حرکت در اطراف حروف اعمال کنید:

و در نهایت، یاد خواهید گرفت که چگونه گرادیان رنگ تقسیمشده را به پسزمینه اضافه کنید تا متن و رنگهای پسزمینه همدیگر را منعکس کنند:

بیا شروع کنیم!
به کدام نسخه فتوشاپ نیاز دارم؟
شما می توانید با هر نسخه اخیر فتوشاپ همراه باشید. اما برای بهترین نتیجه، باید از Photoshop 2020 یا بالاتر استفاده کنید. می توانید آخرین نسخه فتوشاپ را از اینجا دریافت کنید .
تنظیم سند
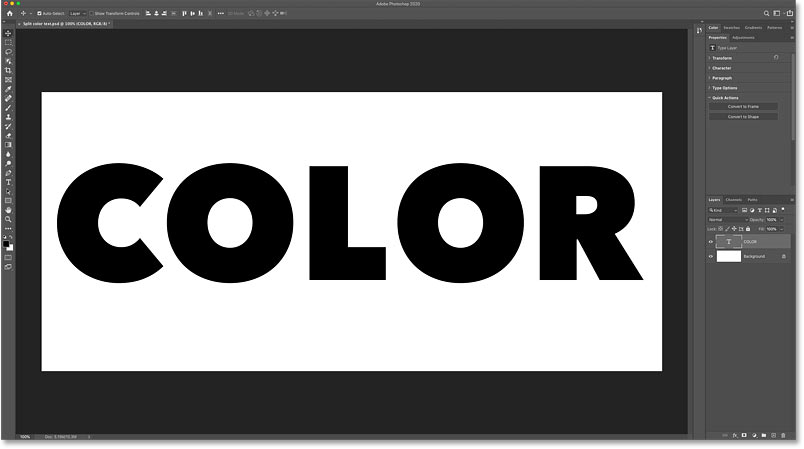
برای صرفه جویی در زمان، یک سند فتوشاپ جدید با پس زمینه سفید ایجاد کرده ام و مقداری متن روی یک لایه تایپ بالای آن اضافه کرده ام. فونتی که من استفاده می کنم Avenir Next Heavy است اما هر فونتی کار می کند. و رنگ متن مهم نیست زیرا ما رنگ را با گرادیان خود جایگزین خواهیم کرد:

مرحله 1: افکت Gradient Overlay را به متن اضافه کنید
برای افزودن یک گرادینت به متن، از افکت لایه Gradient Overlay استفاده می کنیم.
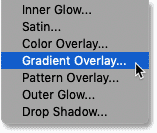
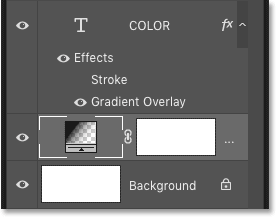
در پانل لایه ها ، مطمئن شوید که نوع لایه شما انتخاب شده است. سپس روی نماد fx در پایین کلیک کنید:
![]()
و Gradient Overlay را از لیست انتخاب کنید:

مرحله 2: گرادیان سیاه و سفید را انتخاب کنید
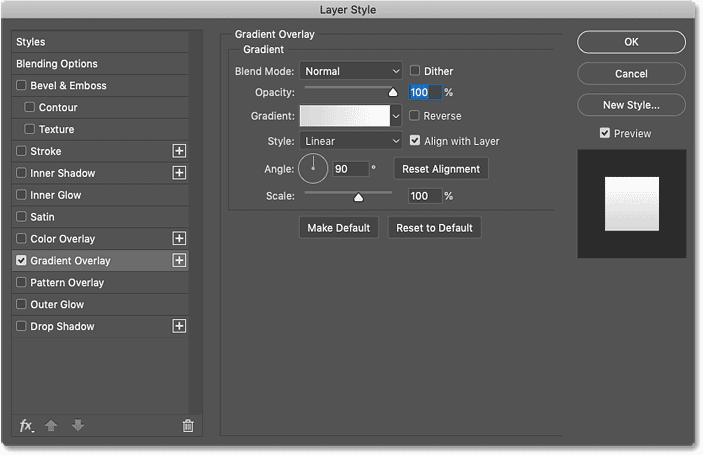
کادر محاوره ای Layer Style روی گزینه های Gradient Overlay باز می شود. ما با انتخاب گرادیان سیاه به سفید استاندارد فتوشاپ شروع می کنیم و سپس رنگ ها را برای ایجاد گرادیان سفارشی خود ویرایش می کنیم:

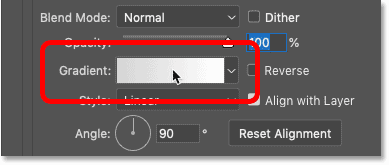
برای انتخاب یک گرادیان، روی نمونه رنگ گرادیان فعلی کلیک کنید . مطمئن شوید که روی خود نمونه رنگ کلیک کرده اید، نه روی فلش کوچک سمت راست نمونه:

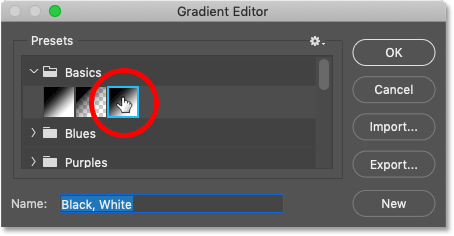
سپس در ویرایشگر گرادیان، گرادیان سیاه و سفید را از قسمت Presets در بالا انتخاب کنید. از Photoshop CC 2020، از پیش تنظیم های گرادیان در پوشه ها گروه بندی می شوند و گرادیان سیاه و سفید در پوشه Basics یافت می شود:

مرحله 3: رنگ های گرادیان را ویرایش کنید
نوار پیش نمایش گرادیان در نیمه پایین کادر محاوره ای رنگ های گرادیان فعلی را نشان می دهد. و با انتخاب گرادیان سیاه و سفید، سمت چپ نوار پیش نمایش سیاه و سمت راست سفید به نظر می رسد. اما میتوانیم رنگها را با استفاده از توقف رنگها ویرایش کنیم.
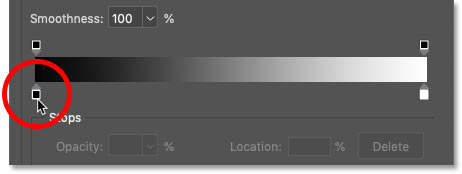
برای تغییر رنگ سیاه به چیزی دیگر، روی توقف رنگ مشکی زیر سمت چپ نوار پیش نمایش دوبار کلیک کنید :

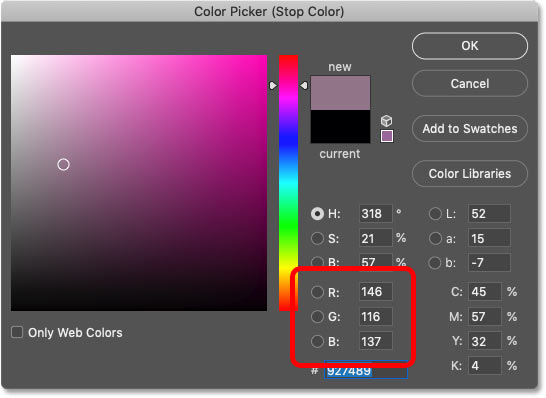
و سپس یک رنگ جدید را از Color Picker فتوشاپ انتخاب کنید. می توانید از هر رنگی که دوست دارید استفاده کنید. با تنظیم مقدار R (قرمز) روی 146 ، مقدار G (سبز) روی 116 و مقدار B (آبی) روی 137 ، صورتی خاموش را انتخاب می کنم . روی OK کلیک کنید تا وقتی کارتان تمام شد، Color Picker را ببندید:

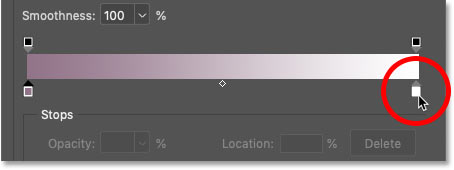
سپس برای تغییر رنگ سفید به چیزی دیگر، روی توقف رنگ سفید در سمت راست نوار پیش نمایش دوبار کلیک کنید :

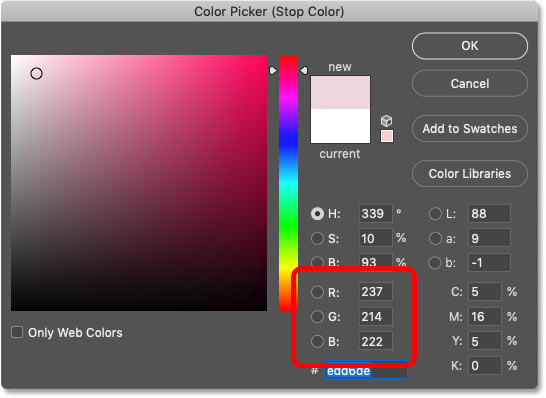
و یک رنگ جدید از Color Picker انتخاب کنید. این بار، با تنظیم R روی 237 ، G را روی 214 و B را روی 222 ، با صورتی مایل به قرمز روشن تر انتخاب می کنم . پس از اتمام کار روی OK کلیک کنید:

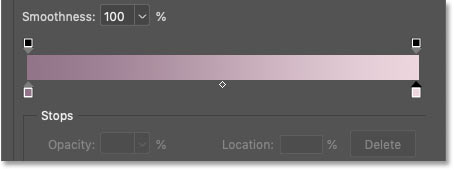
پس از ویرایش هر دو رنگ، اکنون یک گرادیان سفارشی جدید داریم:

مطالب مرتبط: ایجاد یک گرادیان رنگین کمان در فتوشاپ!
مرحله 4: مکان هر رنگ را روی 50٪ تنظیم کنید
در حال حاضر، رنگ ها در گرادیان به تدریج از یکی به دیگری تغییر می کنند. برای ایجاد یک گرادیان رنگ ثابت که دو رنگ را از وسط تقسیم می کند، به سادگی مقدار Location را برای هر یک از توقف های رنگ تغییر دهید.
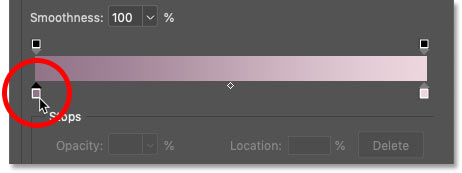
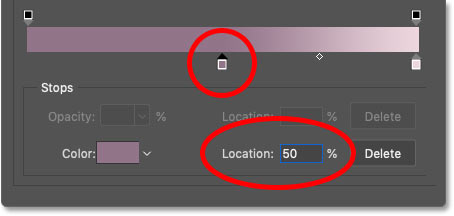
ابتدا روی توقف رنگ سمت چپ کلیک کنید تا انتخاب شود. این بار دوبار کلیک نکنید، فقط یک بار کلیک کنید:

و سپس مقدار مکان آن را از 0% به 50% تغییر دهید . توقف رنگ به زیر مرکز گرادیان حرکت می کند:

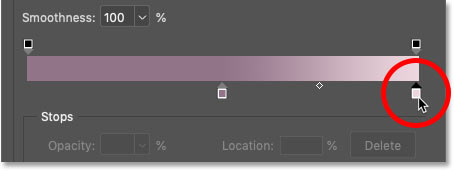
سپس بر روی توقف رنگ سمت راست کلیک کنید تا آن را انتخاب کنید:

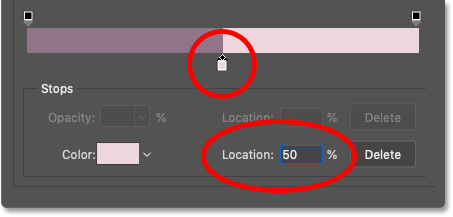
و مقدار مکان آن را نیز به 50% تغییر دهید . اکنون دو نقطه رنگ در مرکز همپوشانی دارند و هر نیمه از گرادیان با یک رنگ ثابت پر می شود:

نحوه تعویض ترتیب رنگ ها
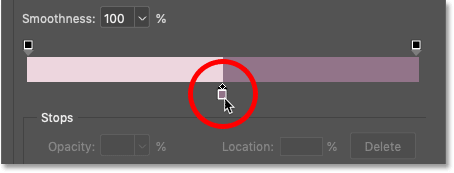
بسته به ترتیبی که توقف رنگ ها را انتخاب کرده اید، ممکن است رنگ ها در شیب شما تغییر جهت داده باشند. برای برگرداندن آنها، کافی است روی هر نقطه رنگی که در زیر وسط نوار پیش نمایش قابل مشاهده است کلیک کنید:

مرحله 5: گرادیان خود را به عنوان یک پیش تنظیم جدید ذخیره کنید
اگر میخواهید گرادینت را نه تنها روی متن خود اعمال کنید، بلکه روی یک ضربه یا پسزمینه نیز اعمال کنید (که در یک لحظه انجام میدهیم)، قبل از بستن Gradient Editor، گرادیان را بهعنوان یک پیشتنظیم جدید ذخیره کنید.
اما ابتدا، اگر از Photoshop CC 2020 یا جدیدتر استفاده می کنید، پوشه Basics را در قسمت Presets ببندید. باز گذاشتن پوشه باعث می شود که پیش تنظیم جدید به پوشه اضافه شود، که آن چیزی نیست که ما می خواهیم:

از پیش تعیین شده خود یک نام بگذارید. من اسم خودم را "Split Colors" می گذارم. و سپس روی دکمه New کلیک کنید تا ذخیره شود:

پیشتنظیم جدید بهعنوان یک تصویر کوچک در زیر شیبهای دیگر ظاهر میشود. در این مرحله، کار با Gradient Editor تمام شده است، بنابراین برای بستن آن روی OK کلیک کنید. اما کادر گفتگوی Layer Style را باز بگذارید:

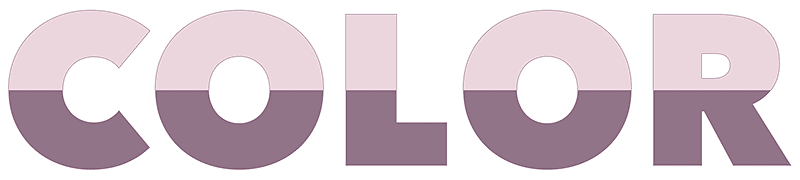
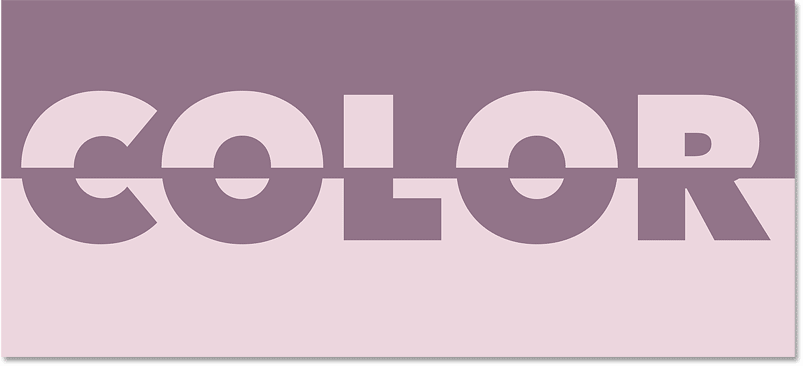
این متن رنگارنگ من تا اینجاست. نیمه بالایی با رنگ روشنتر از دو رنگ و نیمه پایینی با رنگ تیره پر شده است:

نحوه معکوس کردن رنگ ها
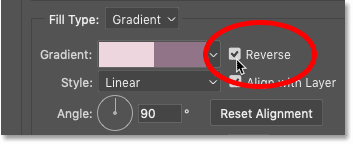
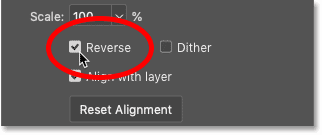
برای جابجایی رنگ ها، گزینه Reverse را در کادر محاوره ای Layer Style انتخاب کنید:

و حالا رنگ تیره تر در بالا و رنگ روشن تر در پایین است. تیک گزینه Reverse را بردارید تا آنها را به عقب برگردانید:

نحوه اعمال یک ضربه رنگی تقسیم شده در اطراف متن
اگر در این مرحله از افکت راضی هستید، میتوانید کادر محاورهای Layer Style را ببندید و کارتان تمام است. اما در اینجا آمده است که چگونه می توانید با اعمال یک ضربه در اطراف متن با استفاده از همان گرادیان تقسیم رنگ، جلوه را افزایش دهید.
مرحله 1: افکت لایه Stroke اضافه کنید
هنوز در کادر محاورهای Layer Style، روی کلمه Stroke در لیست افکتها در سمت چپ کلیک کنید:

مرحله 2: گرادیان رنگ تقسیم شده خود را انتخاب کنید
نوع پر کردن استروک را از رنگ به گرادیان تغییر دهید :

سپس روی فلش کوچک کنار نمونه گرادیان کلیک کنید:

و بر روی تصویر بندانگشتی گرادیان رنگ تقسیم شده خود دوبار کلیک کنید تا آن را انتخاب کنید:

مرحله 3: گزینه Reverse را انتخاب کنید
برای دیدن stroke در اطراف متن، ما نیاز داریم که رنگهای گرادیان در جهت معکوس نسبت به ظاهرشان در متن باشند. بنابراین اگر گزینه Reverse را برای افکت Gradient Overlay انتخاب نکرده اید ، در گزینه های Stroke گزینه Reverse را انتخاب کنید. یا اگر Reverse را برای Gradient Overlay انتخاب کردید ، Reverse را برای stroke علامت نزنید.
به عبارت دیگر، هر کاری که با گزینه Reverse برای خود متن انجام دادید (Gradient Overlay)، برعکس را برای stroke انجام دهید:

اکنون خط خط باید به صورت یک طرح کلی نازک در اطراف حروف ظاهر شود و رنگهای سکته مغزی باید در جهت مخالف متن باشند. نیمه تیره سکته مغزی باید در اطراف نیمه روشنتر متن ظاهر شود و نیمه روشنتر باید در اطراف نیمه تیرهتر متن باشد:

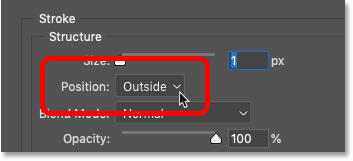
مرحله 4: موقعیت را روی Outside قرار دهید
موقعیت stroke را به Outside تغییر دهید تا در اطراف لبه های بیرونی حروف ظاهر شود:

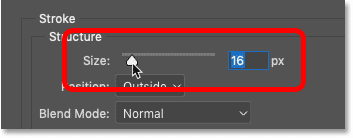
مرحله 5: اندازه ضربه را افزایش دهید
سپس از نوار لغزنده Size برای افزایش عرض ضربه استفاده کنید. من مقدار خود را روی 16 پیکسل تنظیم می کنم:

و در اینجا نتیجه است. اکنون با استفاده از افکت تقسیم رنگ یکسان (اما معکوس) در اطراف متن یک ضربه داریم:

مرحله 6: کادر محاوره ای Layer Style را ببندید
در ادامه، به شما نشان خواهم داد که چگونه پسزمینه را با گرادیان رنگ تقسیمشده خود پر کنید. اما در این مرحله، کار با کادر محاورهای Layer Style تمام شده است، برای بستن آن روی OK کلیک کنید:

مطالب مرتبط: چگونه چندین ضربه به متن خود اضافه کنیم!
نحوه پر کردن پسزمینه با گرادیان رنگ تقسیمشده
به جای اضافه کردن یک خط به متن، اگر بخواهید پسزمینه پشت متن را با گرادیان رنگی خود پر کنید، به طوری که رنگهای پسزمینه و متن یکدیگر را منعکس کنند، چطور؟ در اینجا نحوه انجام آن آمده است.
مرحله 1: افکت Stroke را خاموش کنید
ابتدا، اگر یک استروک از بخش قبلی اضافه کردهاید، سپس در پانل لایهها، با کلیک کردن روی نماد نمایان بودن آن در زیر لایه نوع، آن را خاموش کنید:

مرحله 2: لایه Background را انتخاب کنید
هنوز در پانل لایه ها، روی لایه پس زمینه کلیک کنید تا آن را انتخاب کنید:

مرحله 3: یک لایه Gradient Fill اضافه کنید
سپس روی نماد New Fill یا Adjustment Layer در پایین کلیک کنید:
![]()
و یک لایه پر از گرادیان را از لیست انتخاب کنید:

لایه Gradient fill بین لایه نوع و لایه پس زمینه ظاهر می شود:

مرحله 4: گرادیان تقسیم رنگ را انتخاب کنید
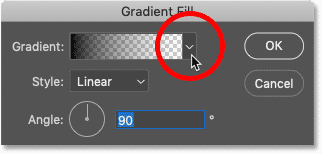
در کادر محاورهای Gradient Fill، روی فلش سمت راست نمونه گرادیان کلیک کنید:

و سپس روی تصویر بندانگشتی گرادیان تقسیم رنگ دوبار کلیک کنید تا آن را انتخاب کنید:

مرحله 5: رنگ های گرادیان را معکوس کنید
درست مانند استروک، رنگهای پسزمینه باید به ترتیب معکوس متن باشند، در غیر این صورت متن از دید ناپدید میشود.
بنابراین اگر گزینه Reverse را برای متن انتخاب نکردید (اثر Gradient Overlay)، سپس Reverse را در کادر محاوره ای Gradient Fill انتخاب کنید. و اگر Reverse را برای متن انتخاب کردید ، سپس Reverse را در کادر محاورهای Gradient Fill بدون علامت بگذارید:

روی OK کلیک کنید تا کادر محاورهای Gradient Fill بسته شود و گرادیان رنگ تقسیمشده در پشت متن ظاهر میشود، به ترتیبی که در داخل حروف ظاهر میشود.
تنها مشکل، حداقل در مورد من، این است که گرادینت در متن با گرادیان در پسزمینه ردیف نمیشود. بنابراین در ادامه آن را اصلاح می کنم:

مرحله 6: متن را در موقعیت خود قرار دهید
برای اینکه متن خود را در موقعیتی قرار دهید تا دو شیب در یک ردیف قرار گیرند، ابتدا لایه نوع را در پانل لایه ها انتخاب کنید:

سپس در نوار ابزار ، ابزار انتقال را انتخاب کنید :

و قبل از انتقال متن، به منوی View در نوار منو بروید و 100% را انتخاب کنید . این سند شما را به حالت نمایش 100% بزرگنمایی میکند که به شما امکان میدهد متن را یک پیکسل در یک زمان تکان دهید:

در حالی که ابزار Move Tool انتخاب شده و نمای شما روی 100% است، از کلید پیکان بالا یا پایین روی صفحه کلید خود استفاده کنید تا متن را در جای خود قرار دهید. در مورد من، متن را هر بار یک پیکسل پایین میآورم تا زمانی که نقاط تقسیم افقی شیب در متن و گرادیان در پسزمینه تراز شوند:

و حالا ما آن را در اختیار داریم! برای افکت های متنی بیشتر، لیست کامل آموزش افکت های متنی فتوشاپ من را ببینید . و فراموش نکنید، تمام آموزش های ما برای دانلود به صورت PDF در دسترس هستند !













