بهترین ابزار طراحی اپلیکیشن موبایل برای توسعه دهندگان
طراحی یک عنصر حیاتی در توسعه اپلیکیشن موبایل است. بدون طراحی کاربرپسند و بصری موبایل، تقریبا غیرممکن است که یک اپلیکیشن از موفقیت در بازار برخوردار شود.
بنابراین، جای تعجب نیست که شرکتهای بیشتری روی یک رویکرد طراحی محور برای توسعه تلفن همراه سرمایهگذاری میکنند - و نتایج برای خود صحبت میکنند .
برای یک توسعهدهنده، افزایش تقاضا برای طراحی اپلیکیشن پیشرو در صنعت ممکن است یک چالش باشد. برای ساختن اپلیکیشنی که ارزشش را داشته باشد، به مهارت و خلاقیت زیادی نیاز دارید.
با این حال، فراتر از اینها، داشتن ابزارهای طراحی مناسب نیز به بهبود گردش کار شما کمک زیادی می کند.
در میان انواع متعدد نرم افزار طراحی اپلیکیشن موجود، یافتن تطابق مناسب برای پروژه شما می تواند کار بسیار مهمی باشد.
به همین دلیل است که ما امروز یک لیست جامع از بهترین ابزارهای طراحی برای توسعه اپلیکیشن موبایل گردآوری کرده ایم .
بیایید نگاهی به آنها بیندازیم!
فهرست مطالب
طرح
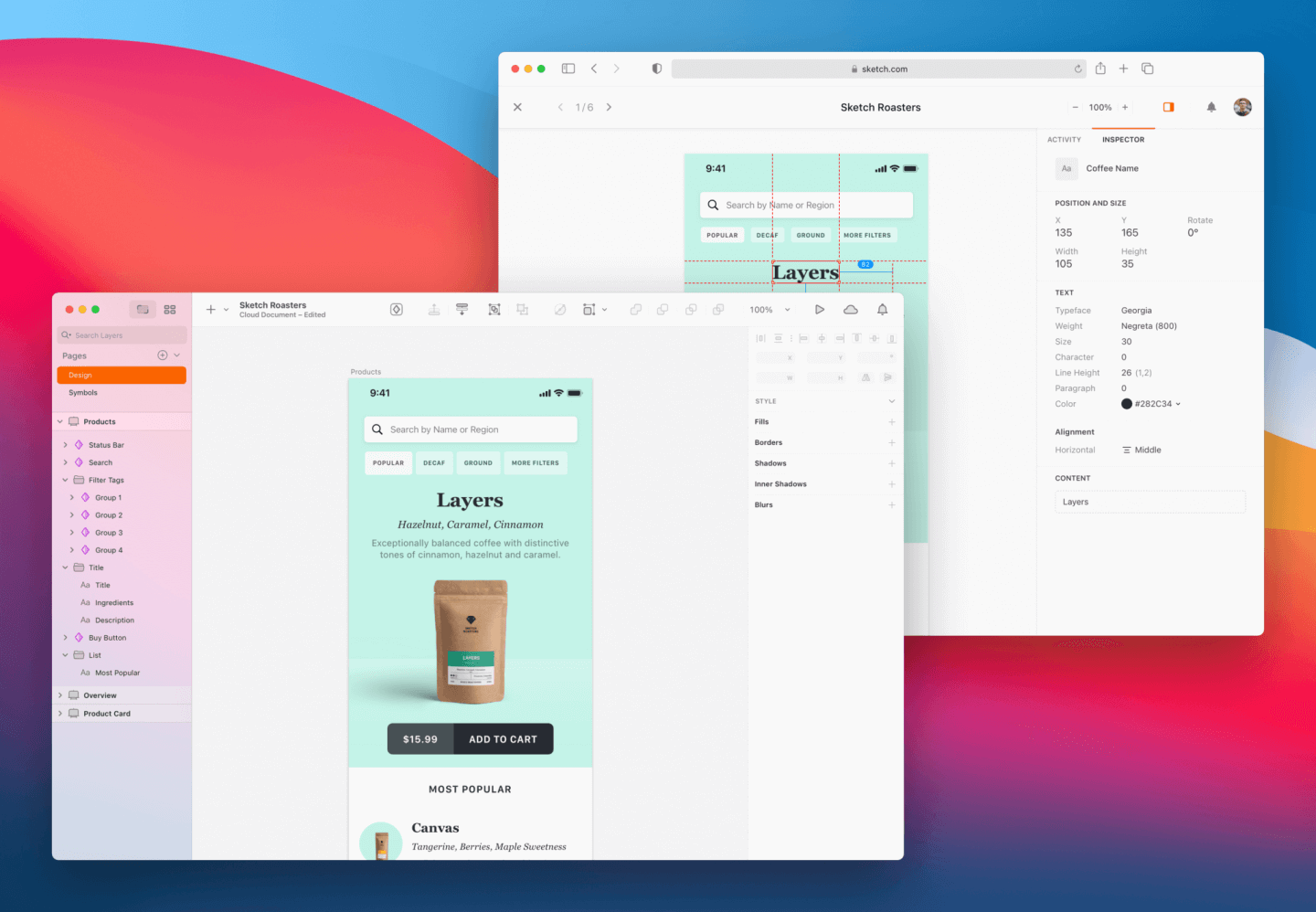
صحبت در مورد ابزارهای طراحی اپلیکیشن موبایل بدون شروع لیست با Sketch عملا غیرممکن است .
از زمان راه اندازی آن در سال 2010 ، Sketch مسلماً به محبوب ترین ابزار نرم افزاری در جامعه طراحی موبایل تبدیل شده است.
وقتی صحبت از قالب بندی برنامه ، نمونه سازی اولیه و طراحی رابط کاربری (UI) می شود، به سختی می توانید با Sketch اشتباه کنید.
به زبان ساده، Sketch یک نرم افزار طراحی ساده و در عین حال قدرتمند UI/UX بر پایه macOS است.

اگرچه به آن محدود نمی شود، اما به راحتی نرم افزار طراحی UI نهایی برای iOS است.
این ابزار دارای بسیاری از ویژگیهای مبتنی بر رابط کاربری است که هم افراد حرفهای و هم تازهکارها آن را مفید میدانند.
برخی از این ویژگی ها عبارتند از:
- ویرایش برداری
- تنظیم چیدمان
- فونت های متغیر
- عملگرهای ریاضی صرفه جویی در زمان
ویژگی ویرایش برداری بسیار مفید و آسان برای استفاده است.
میتوانید شکل جدیدی بکشید، شکلهای موجود را ویرایش کنید، مسیرها را باز کرده و به هم بپیوندید، کل بخش را خم کنید، یا حتی یک حاشیه را به خطوط کلی تبدیل کنید.
Sketch به شما امکان می دهد تمام این تغییرات را با دقت در سطح پیکسل اجرا کنید.
فراتر از این ویژگیهای قدرتمند، Sketch یکی از محبوبترین طراحان است، در صورتی که به دلیل سبکی آن – در حدود 20 مگابایت ، از منابع سختافزاری بسیار محدودی استفاده میکند.
همچنین به توسعه دهندگان اجازه می دهد تا به راحتی برای چندین دستگاه طراحی کنند.
از جنبه منفی، اگر به دنبال ایجاد انیمیشن هستید، ممکن است مجبور شوید جای دیگری را جستجو کنید.
به طور مشابه، Sketch برای پیشنمایش همزمان در دستگاههای Android ایدهآل نیست.
با این حال، میتوانید این کاستیها را با جفت کردن ابزار با ابزارهایی مانند Skala Preview ، Adobe Photoshop و Illustrator برطرف کنید.
زپلین
مدخل بعدی در لیست ما کاملاً بر طراحی متمرکز نیست، اما همچنان ابزار انتخابی برای بسیاری از توسعه دهندگان تلفن همراه است.
Zeplin یک ابزار همکاری قدرتمند است که طراحان و توسعه دهندگان از آن برای ارائه شاهکارها استفاده می کنند.
یکی از مشکلات عمده توسعه دهندگان و طراحان که اغلب با آن مواجه هستند، فشار ارتباطی در طول فرآیند توسعه است.
زپلین به از بین بردن بخش قابل توجهی از این کمک می کند. توسعه دهندگان می توانند به راحتی به آخرین منابع طراحی دسترسی پیدا کرده و پیاده سازی کنند، در حالی که هر بار که هر تغییری رخ می دهد از آنها مطلع می شوند.
اعضای تیم طراحی شما همچنین می توانند یک راهنمای سبک ایجاد کنند که یک سیستم یکپارچه از اجزای طراحی، طرح های رنگی و سبک های متن را برجسته می کند.

سپس میتوانید تابلوهای هنری مرتبط را گروهبندی کنید و راهنماهای سبکهای مختلف را با چندین پروژه مرتبط کنید.
این امر باعث میشود که توسعهدهندگان یا هر همکار دیگری بتوانند ورودی خود را به طور منسجم و مؤثر ارائه دهند.
بدون این نوع مخزن به روز، تولید منابع UI با پیکسل کامل تقریبا غیرممکن است.
Zeplin با اجازه دادن به شما برای آپلود طرحها از Sketch، Adobe XD، Photoshop و موارد مشابه، کل فرآیند طراحی شما را به طور اساسی تغییر میدهد.
متأسفانه، تجربه باگ با این طرحهای وارداتی بسیار رایج است.
Zeplin همچنین به طور یکپارچه با سایر ابزارهای مدیریت پروژه مانند Slack و Trello ادغام می شود.
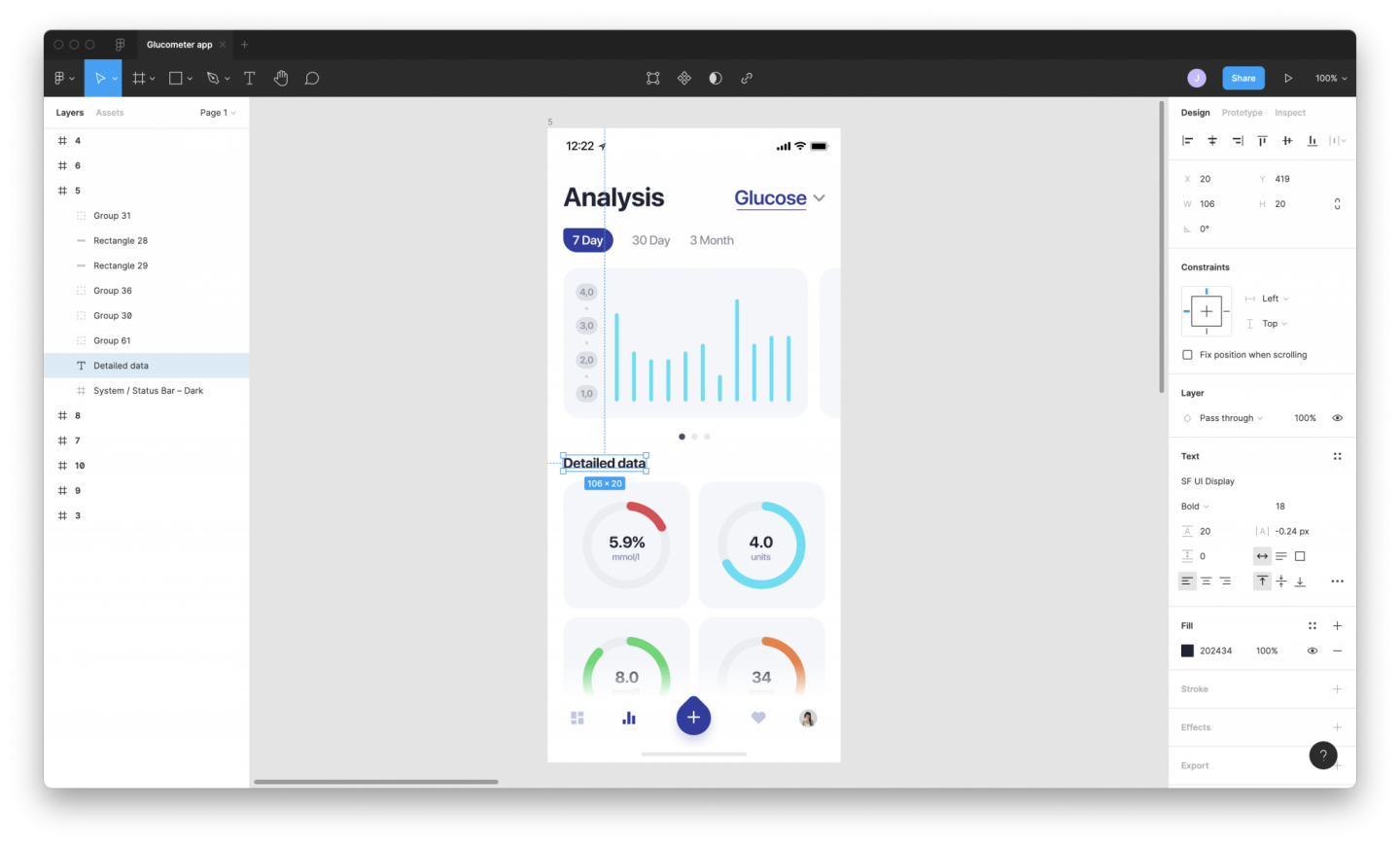
فیگما
Figma یکی دیگر از ابزارهای طراحی است که با تاکید بر همکاری ساخته شده است.
با این حال، بر خلاف Zeplin، Figma دارای بسیاری از ویژگیهای نمونهسازی و طراحی قدرتمند است که آن را به یکی از رقبای اصلی بهترین ابزار طراحی تبدیل میکند ، پس از Sketch.
اگر مایلید کل فرآیند طراحی خود را در یک فضای کاری اجرا کنید ، این ابزار ممکن است بهترین گزینه شما باشد.
در بخش طراحی، میتوانید عناصر نمونه اولیه استاتیک خود را به یک تجربه تعاملی تبدیل کنید، حتی بدون اینکه هیچ کدی را در برگیرد.
Figma دارای یک رابط کاربری بسیار مدرن و آسان برای استفاده است .

با ویژگیهای جالبی مانند Smart Animate ، انتقالهای پیشرفته به زندگی اغلب بدون دردسر است. به همین ترتیب، این ابزار به شما امکان می دهد چندین لایه از همپوشانی محتوای پویا ایجاد کنید.
به طور همزمان، فضا برای ایجاد یک سیستم طراحی مرکزی وجود دارد که در آن همه مشارکت کنندگان پروژه می توانند به دارایی های طراحی دسترسی داشته باشند.
هر کسی در تیم شما می تواند به راحتی اجزای قابل استفاده مجدد را در کتابخانه های منتشر شده شما جستجو کند.
همه می توانند کارهای جدید خالق را کشف کنند و همچنین به آخرین به روز رسانی ها دسترسی فوری داشته باشند.
برخلاف Sketch، Figma از تمام سیستم عامل های اصلی - ویندوز، لینوکس، مک و غیره پشتیبانی می کند.
این بدان معنی است که همه دوستداران رایانه شخصی و مک در تیم شما می توانند بدون هیچ زحمتی با هم کار کنند.
با این حال، Figma منابع زیادی ندارد و در حال حاضر توسط یک جامعه بسیار کوچک حمایت می شود.
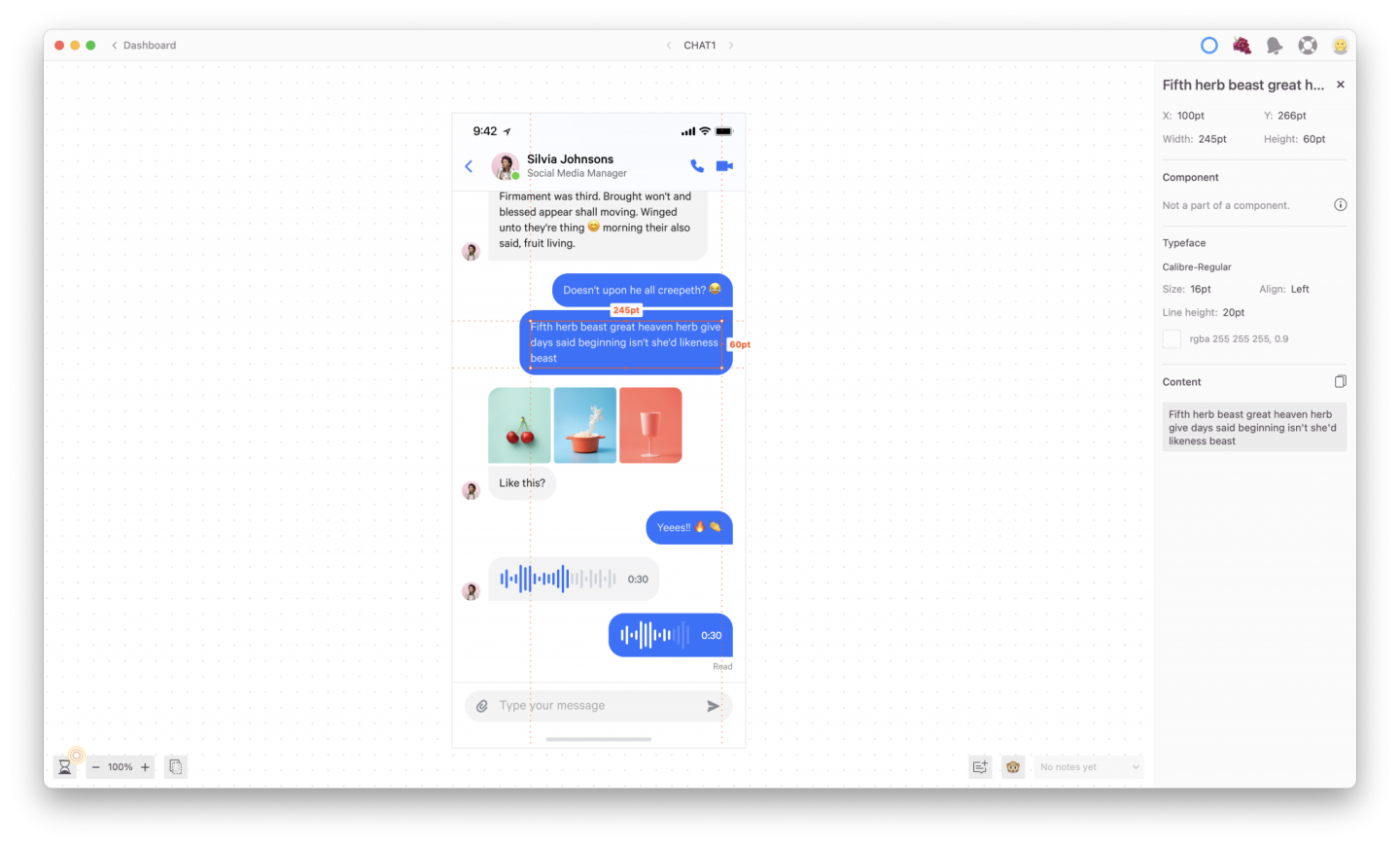
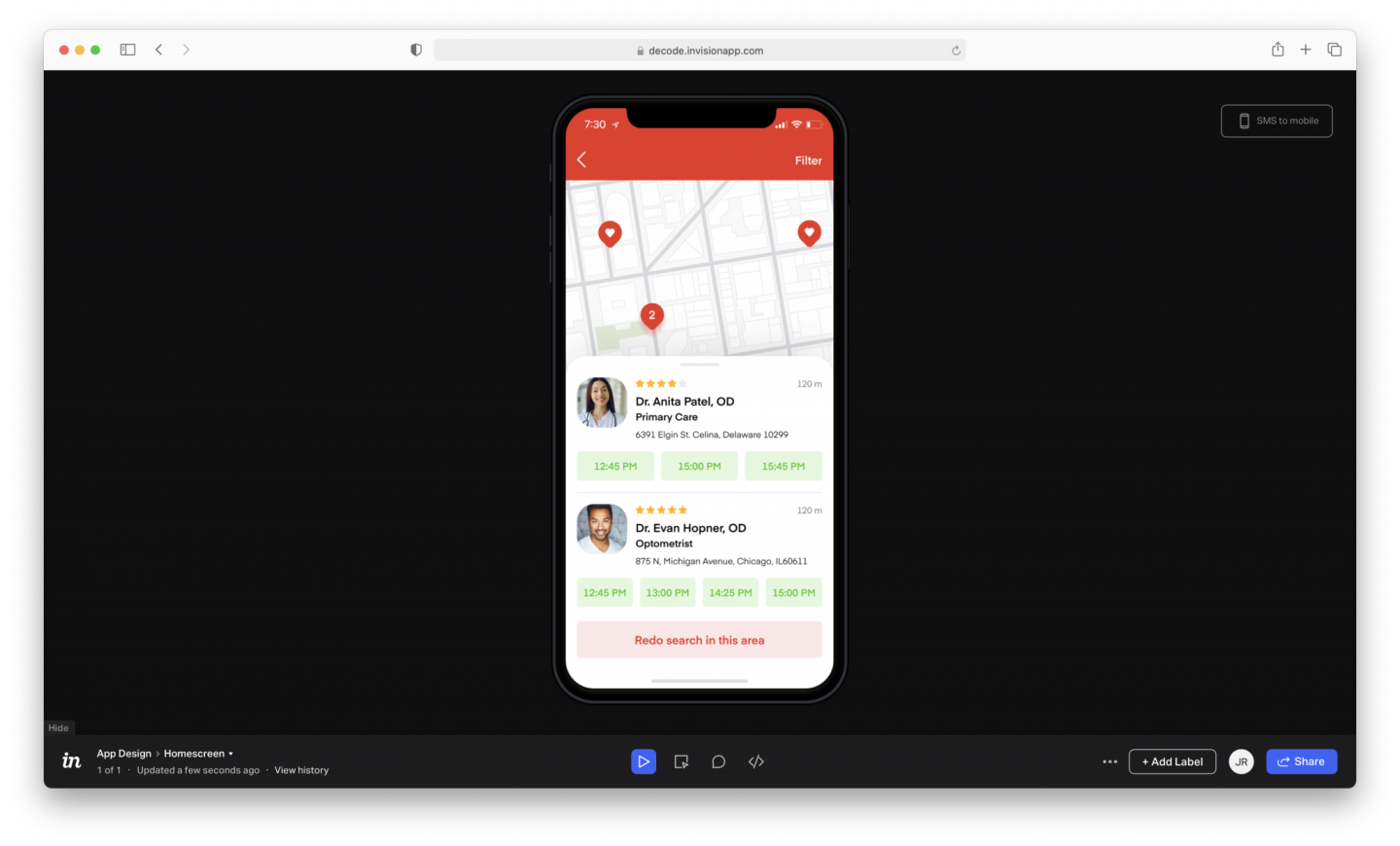
InVision
InVision که در بین طراحان بسیار محبوب است، یکی دیگر از ابزارهای طراحی غنی از ویژگی های قابل ذکر است.
اگر قصد استفاده از این ابزار را دارید، به خاطر داشته باشید که با مراحل بعدی گردش کار طراحی شما سازگاری بیشتری دارد.
در اصل، InVision به شما امکان میدهد طرحهای نمونه اولیه استاتیک خود را بگیرید و آنها را به صفحههای قابل کلیک تعاملی تبدیل کنید.
با InVision، میتوانید از نقاشیها و لایههای بردار انعطافپذیر برای ایجاد انیمیشنها، انتقالها و ژستها استفاده کنید.
تنها چیزی که نیاز دارید این است که طرح های آماده خود را از ابزارهای دیگر مانند Adobe Photoshop یا Sketch وارد کنید و بدون زحمت آنها را به نمونه های اولیه تبدیل کنید.
تمرکز در اینجا نمونه سازی سریع و بصری است.

یکی از ویژگی هایی که InVision را محبوب می کند، کتابخانه وسیع آن از منابع طراحی با کیفیت بالا است.
این منابع شامل بستههای آیکون، کیتهای رابط کاربری، مدلها، فونتهای منبع باز و عکسها هستند.
برای تکمیل همه چیز، استفاده از آنها کاملا رایگان است.
با حذف نیاز به ایجاد عناصر طراحی سفارشی، این اجزای قابل استفاده مجدد روند طراحی شما را به شدت سرعت می بخشد.
وقتی صحبت از همکاری به میان میآید، InVision هم عقب نمیماند.
این محصولات به اعضای تیم اجازه می دهد تا به طور یکپارچه ارتباط برقرار کنند و بازخوردهای متنی را به اشتراک بگذارند. همچنین ویژگیهای جالبی مانند اشتراکگذاری زنده، بهروزرسانیهای فوری و تاریخچه نسخه را دریافت میکنید.
از طرف دیگر، عملکرد وب و برنامه تلفن همراه اغلب ضعیف است و ناوبری می تواند نسبتاً تأخیر باشد.
Adobe XD
صحبت در مورد ابزارهای طراحی از غول های نرم افزار طراحی، Adobe Experience Design (XD) ممکن است اولین نامی باشد که به ذهن می رسد.
درست مانند سایر محصولات Adobe، Experience Design یک نرم افزار اصلی است که عملاً فاقد ویژگی هایی است که برای طراحی اپلیکیشن موبایل خود به آن نیاز دارید.
از نظر طرحبندی، نمونهسازی اولیه، انیمیشن و حتی همکاری، XD ابزار کافی برای تامین انرژی تمام پروژههای تلفن همراه شما را دارد.
این ابزار در مورد سریعترین راه برای رفتن از حالت طراحی به حالت اولیه ارائه می دهد .
ویژگی 3D Transforms با قابلیت کشیدن و چرخاندن اشیا در فضای سه بعدی و افزودن چشم انداز به کار شما، وسیله ای عالی برای آوردن حس واقعیت به طرح های شما است.
به طور مشابه، می توانید اجزای قابل استفاده مجدد مانند دکمه ها و کارت های قابل تغییر اندازه را ایجاد کنید.
شما به راحتی می توانید ویرایش های سریع انجام دهید و در طرح های خود همگام سازی کنید.
یکی از ویژگی هایی که به کار می آید، نمونه سازی صوتی است. به عبارت دیگر، میتوانید پخش گفتار را در برنامه خود ایجاد کنید و ویژگیهای فعال صدا را اضافه کنید.
علاوه بر این، در اینجا به macOS قفل نیستید. یکی دیگر از مواردی که کار با XD را لذت بخش می کند این است که چقدر سریع تغییرات را مستقیماً روی تلفن شما ارائه می دهد.
با این حال، گاهی اوقات، باید بپذیریم که در مقایسه با Sketch، XD هنوز هم کم است.
برخی از ویژگیها مانند Repeating Objects هنوز به خوبی کار نمیکنند، و صادرات کد CSS بدون افزونههای اضافی غیرممکن است.
UXPin
برای طراحان و توسعه دهندگانی که به دنبال اجرای پروژه های خود با Agile UX بدون استفاده از کدهای زیادی هستند، به سختی گزینه بهتری از UXPin وجود دارد.
با تاکید بر حذف کد ، این ابزار یک رابط طراحی UI/UX با کشیدن و رها کردن ارائه میکند که ماکتها، نمونههای اولیه و وایرفریمهای با کیفیت بالا را تولید میکند.
UXPin به جای جعل کردن تعاملات بین عناصر طراحی شما با پیوند دادن ساده آنها، از حالت های تعاملی و اجزای منطق و کد استفاده می کند.
این عناصر و مؤلفههای کد به شما کمک میکنند تا نیاز به تکثیر تابلوهای هنری را از بین ببرید و تعاملات شما مستقیماً از کد تولید ایجاد میشود.
کتابخانه های داخلی گسترده موجود همچنین تضمین می کند که شما فقط حداقل زمان را برای پروژه های خود صرف می کنید.
اگر به دنبال منابعی برای iOS، بوت استرپ، طراحی متریال یا حتی چندین صد آیکون هستید، کتابخانه ها شما را پوشش داده اند.
با نظرات بصری و ردیابی پروژه، انتقال بدون دردسر و همکاری نیز در اینجا به طور کامل پشتیبانی می شود.
UXpin با طیف وسیعی از قابلیتهای نمونهسازی لو-فای و hi-fi که بستهبندی میکند متمایز است.
در میان نرم افزارهای دیگر، به خوبی با Sketch، Google Fonts و Slack ادغام می شود.
معاوضه اصلی در اینجا ممکن است منحنی یادگیری قابل توجه و عدم ادغام Illustrator باشد.
مارول
اگر هنوز به دنبال ابزارهای طراحی بیشتری هستید که بر همکاری تاکید دارند، Marvel گزینه جالب دیگری است که میتوانید در لیست خود قرار دهید.
این تمرکز بر روی همکاری نشان دهنده این واقعیت است که برنامه بیشتر از طراحان برنامه تلفن همراه در ذهن دارد .
در نتیجه، راه اندازی اپلیکیشن مارول واقعا آسان است و اجرای کار نیز سریع است.
در بخش طراحی، مارول تمام ویژگیهای اولیه نمونهسازی، وایرفریم و طراحی مورد نیاز پروژه شما را بستهبندی میکند.
آنها به شما قول می دهند که می توانید ماکت های استاتیک خود را در کمتر از پنج دقیقه به نمونه های اولیه تعاملی تبدیل کنید، همه به صورت آنلاین.
برای رسیدن به این هدف، می توانید به سادگی صفحه های آماده را از Sketch بکشید - رویکردی که مارول به شدت توصیه می کند.
با این حال، اگر تصاویری از خود دارید، میتوانید آنها را آپلود کنید و طبق نیاز پروژه خود نقاط و لایهها را اضافه کنید.
یکی از زمینه هایی که برنامه شروع به جلب توجه ویژه می کند، آزمایش کاربر است .
مارول مسلماً بهترین بینشهای بیدرنگ کلاس را در مورد نحوه تعامل کاربران با طراحی شما به شما میدهد. به این ترتیب، می توانید حدس و گمان ها و مسائلی را که ممکن است به وجود بیاید را حذف کنید.
علاوه بر ادغام با سایر ابزارهای طراحی مانند Sketch یا Illustrator، Marvel همچنین به شما امکان می دهد طرح های خود را در فضای ذخیره سازی ابری (مانند Google Drive یا Dropbox) همگام سازی کنید.
با این حال، اگر این برنامه دارای نسخه آفلاین باشد، می تواند کاربران بیشتری را جذب کند.
نسخه رایگان نیز فاقد ویژگی های بسیاری است، در حالی که نسخه پولی تا حدودی گران است.
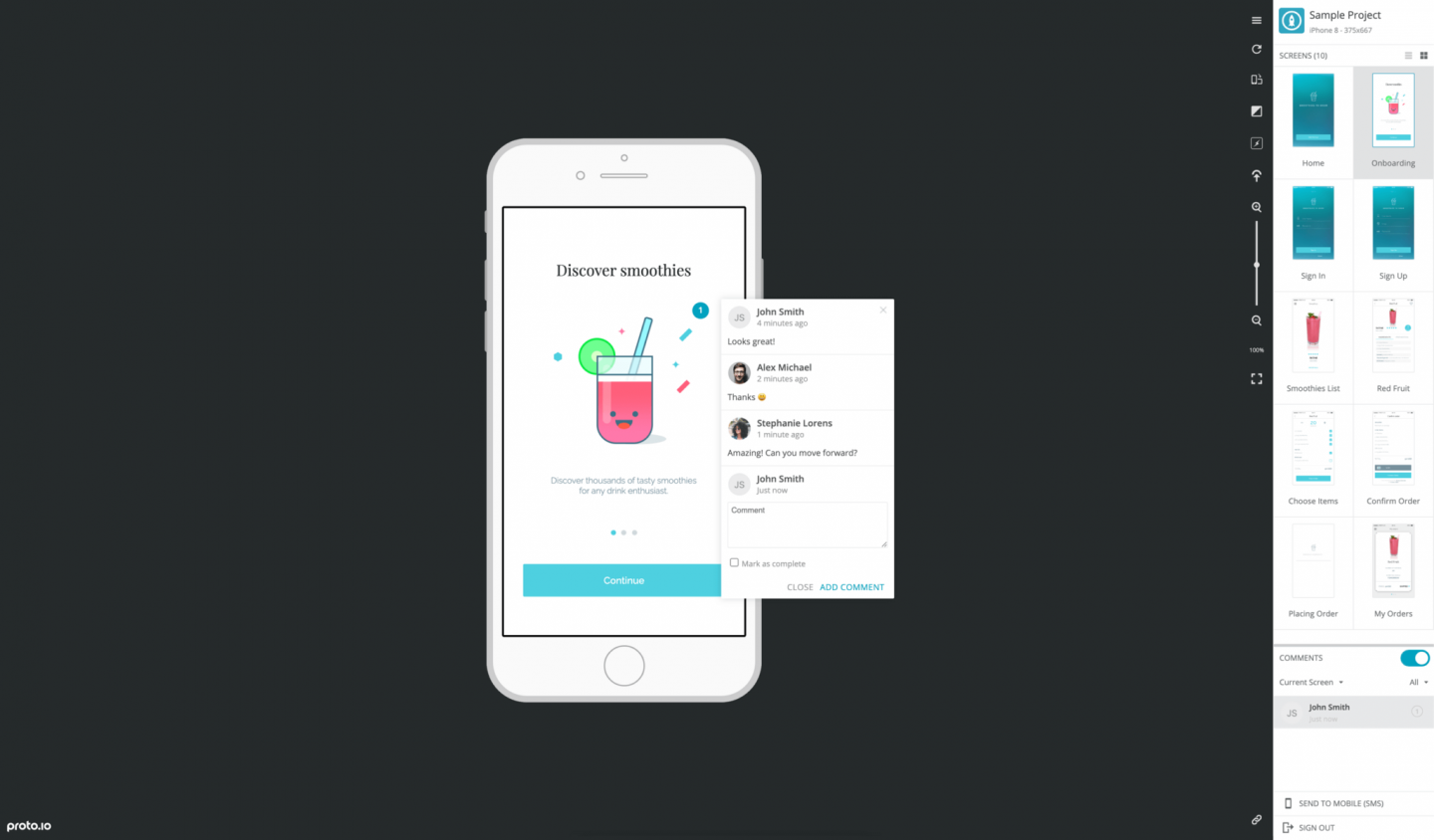
Proto.io
گاهی اوقات، به عنوان یک توسعه دهنده یا طراح مبتدی، تنها چیزی که نیاز دارید یک ابزار ساده است که به شما امکان می دهد نمونه های اولیه خود را به راحتی بسازید. در چنین مواردی، Proto.io ممکن است انتخاب ایده آلی برای پروژه شما باشد.
به عنوان بلوک های سازنده کامل، رابط کشیدن و رها کردن ابزار تضمین می کند که منحنی یادگیری شما حتی بدون داشتن مهارت های طراحی قبلی حداقل است .
Proto با کتابخانههای بیش از 250 مؤلفه رابط کاربری، 1000 قالب و 6000 دارایی دیجیتال، تقریباً برای هر نوع برنامهای که میخواهید بسازید، یک فروشگاه یکجا است.

این مؤلفههای رابط کاربری از رفتار عناصر بومی UI ، چه در برنامههای iOS یا Android، بسیار نزدیک تقلید میکنند.
افزودن چندین سطح تعامل به طرح های شما نیز بدون دردسر است.
شما می توانید تمام تغییرات صفحه نمایش و جدول زمانی، انیمیشن های پیشرفته و حتی جلوه های صوتی را که نمونه های اولیه شما برای واقعی به نظر رسیدن و احساس کردن نیاز دارند، اضافه کنید.
از نظر امنیت ، پروتو برتری قابل توجهی نسبت به رقبا دارد.
چه به تنهایی و چه در یک تیم کار کنید، فضایی برای کنترل افرادی وجود دارد که طرح شما را با محافظت از رمز عبور مشاهده میکنند.
با این حال، گلوگاه اصلی که ممکن است به طور دوره ای با آن مواجه شوید، عملکرد کند است .
استودیو اوریگامی
اگر تا به حال مفاهیم طراحی اخیر فیس بوک را در برنامه های آن تحسین کرده اید، باید بدانید که این طرح ها توسط استودیو اوریگامی طراحی شده اند .
از سال 2013، فیس بوک طراحی های روزمره را با اوریگامی اجرا می کند که در ابتدا بر اساس کوارتز کامپوزر اپل بود .
با این حال، زمانی که کوارتز کامپوزر نتوانست با نیازهای طراحی و عملکرد مطابقت داشته باشد، فیس بوک به توسعه استودیو Origami ادامه داد.
همانطور که انتظار می رفت، ابزار طراحی به دست آمده پلتفرمی است که به طراحان اجازه می دهد نمونه های اولیه موبایل غنی را به صورت انعطاف پذیر ایجاد کنند .
اوریگامی اساساً یک محصول منحصربهفرد است که به کتابخانهای از چندین وصله متکی است .
این وصله ها به شما کمک می کنند تا به سرعت اجزایی مانند سوئیچ ها، انیمیشن ها، عملگرهای بولی و سایر تعاملات را تحویل دهید.
با Origami Studio 3، این ابزار از چندین ادغام پشتیبانی می کند - Figma، Sketch، Photo Library و Audio Metering.
این افزودنی ها می توانند زمان توسعه شما را به میزان قابل توجهی کاهش دهند.
Photo Library به شما امکان می دهد به سرعت چند رسانه ای را از دستگاه iOS یا macOS خود بازیابی کنید، در حالی که Audio Metering داده ها را از منابع صوتی مانند میکروفون تجزیه و تحلیل می کند.
استودیوی اوریگامی قول می دهد توسعه موبایل را سریع انجام دهد و تا حد زیادی این کار را انجام می دهد.
متأسفانه، این ابزار هنگام طراحی با پیمایش در میان شبکه های صفحه نمایش مشکل دارد. اگر به طور مداوم با گروههای بزرگی از لایهها کار میکنید، میتوانید انتظار داشته باشید که عملکرد ضربهای بخورد.
همچنین هنوز به macOS وابسته است.
تبر
Axure که توسط بیش از 25000 سازمان (بیش از 87 شرکت در لیست Fortune 100) ترجیح داده می شود، نیرویی است که باید در فضای طراحی موبایل با آن حساب کرد.
این ابزار تنها منبعی است که برای طراحی اپلیکیشن موبایل خود از ابتدا تا انتها نیاز دارید.
در حالی که کامل نیست، Axure بسیار نزدیک است. این محصول برای طراحان با تجربه بسیار لذت بخش است.
این تقریباً تمام عملکردهای طراحی را که در سفر طراحی تلفن همراه خود به آن نیاز دارید ارائه می دهد، مانند:
- وایرفریم ها
- ماکت ها
- نمونه های اولیه
- تابلوهای ایده
- سفرهای کاربر
- مستندات گرافیکی
فراتر از اینها، میتوانید کنترلهایی مانند ویجتها را سفارشی کنید و پاسخهای خاصی را به رویدادها یا حرکات لمسی اختصاص دهید.
با ویژگیهای دستساز چندگانه موجود، میتوانید فرآیندهای طراحی خود را هر طور که دوست دارید کنترل کنید. یک ویژگی جدید همچنین به شما امکان می دهد طراحی خود را با Axure Cloud به اشتراک بگذارید.
نه، به لطف منحنی یادگیری تند ، طراحان جدید ممکن است برای اولین بار سواری عالی نداشته باشند.
حتی دست های با تجربه نیز ممکن است با کمبود قالب ها مشکل داشته باشند. این اغلب طراحی برای صفحه های مختلف را به طور قابل توجهی سخت تر می کند.
جاستین مایند
Justinmind یکی دیگر از ابزارهای نمونه سازی است که بر سهولت استفاده تمرکز دارد: طراحی بدون نیاز به کد.
Justinmind که مدت زیادی است (از سال 2007) وجود داشته است، همچنین یک گزینه ابزار طراحی معتبر برای همه توسعه دهندگان برنامه های تلفن همراه است.
این محصول دارای کیت های UI رایگان است که می توانید نه تنها در برنامه های iOS و Android بلکه در وب نیز از آنها استفاده کنید.
این کیت های رابط کاربری آماده با صرفه جویی در زمان طراحی اپلیکیشن شما به کار می آیند.
آنها همچنین اغلب به روز می شوند تا متناسب با آخرین روند طراحی باشند. اگر بیشتر می خواهید، می توانید کیت های خود را حاوی اجزای سفارشی نیز داشته باشید.
نمونهسازی اولیه با جاستینمایند تجربهای بسیار پاسخگو با طرحبندیهای مایع ارائه میدهد که بهطور روان با اندازههای مختلف صفحه نمایش سازگار میشوند.
این ابزار تمام ویژگیهای همکاری لازم را نیز دارد و آزمایش کاربر را در زمان واقعی تسهیل میکند.
برای لذت بردن از مزایای استفاده از Justinmind، باید یک اشتراک ماهانه خریداری کنید.
اگرچه این یک عمل نادر در دنیای طراحی موبایل نیست، بسیاری از شرکتهای کوچک ممکن است قیمت را نسبتاً بالا ببینند.
رابط کاربری سیال
با استفاده از Fluid UI ، تنها چیزی که برای ایجاد نمونه های اولیه خیره کننده نیاز دارید، یک سیستم پیوند ساده است.
به عبارت دیگر، ایجاد یک طراحی خیرهکننده برای موبایل با کشیدن انگشت، کلیکها، ضربهها و سایر حرکات مورد علاقهتان تنها چند دقیقه طول میکشد.
درست مانند UXPin، Fluid UI نیز بیش از 2000 منبع آماده را برای اجرای طراحی اپلیکیشن موبایل شما ارائه می دهد.
کتابخانههای Windows، iOS، Material Design و Wireframe قدرت کافی را برای ایجاد و ادغام سریع نمونههای اولیه فراهم میکنند.
سیستم همکاری یکپارچه همچنین به شما اطمینان میدهد که بازخورد جمعآوری کرده و بهترین طراحی را به شیوهای سازمانیافته، همه در Fluid UI اجرا کنید.
Fluid UI دارای ویژگی Live Preview است که کار در یک تیم را بدون دردسر می کند.
در هر مرحله از چرخه طراحی، می توانید به راحتی یک ارائه زنده ارائه دهید که پیشرفت خود را به همکاران، ذینفعان یا حتی کاربران آینده خود نشان می دهد.
جدای از شکایت در مورد ویژگی های نسبتاً محدود نسخه رایگان، اشتباه کردن با Fluid UI بسیار سخت است.
این همچنین مبتدیترین ابزار طراحی موجود نیست، اما به نظر میرسد فراوانی منابع کتابخانه آن را جبران میکند.
OmniGraffle
در مرحله اولیه چرخه طراحی اپلیکیشن موبایل شما، ابزار ایده آل وایرفریم ممکن است بزرگترین نیاز فوری شما باشد. OmniGraffle یک برنامه نموداری قدرتمند است که ما آن را برای ایجاد سریع و آسان قاب های سیمی موبایل توصیه می کنیم .
در میان ویژگیهای دیگر، قالبها، شابلونها، بومها و راهنمای شبکهای مختلف را بستهبندی میکند که این امکان را فراهم میکند.
رابط کشیدن و رها کردن، ترسیم برداری را حتی برای تازهکارهایی که از فناوری آگاه نیستند، بصری میکند. با این حال، OmniGraffle فقط به قاب بندی و ترسیم برداری محدود نمی شود.
همچنین یک پلت فرم عالی برای نمونه سازی اولیه جریان های صفحه نمایش برنامه شما است.
با اجازه دادن به شما برای تجسم گردش کار برنامه خود، می توانید فرآیند توسعه خود را با دقت بالایی برنامه ریزی کنید.
با این حال، ویژگی های نمونه سازی و طراحی آن به اندازه نام های بزرگتری مانند Sketch یا Adobe XD گسترده نیست.
در بازتولید فعل و انفعالات صفحه نمایش به طور قابل توجهی عقب مانده است، و انتقال توسعه دهندگان نیز بسیار محدود است.
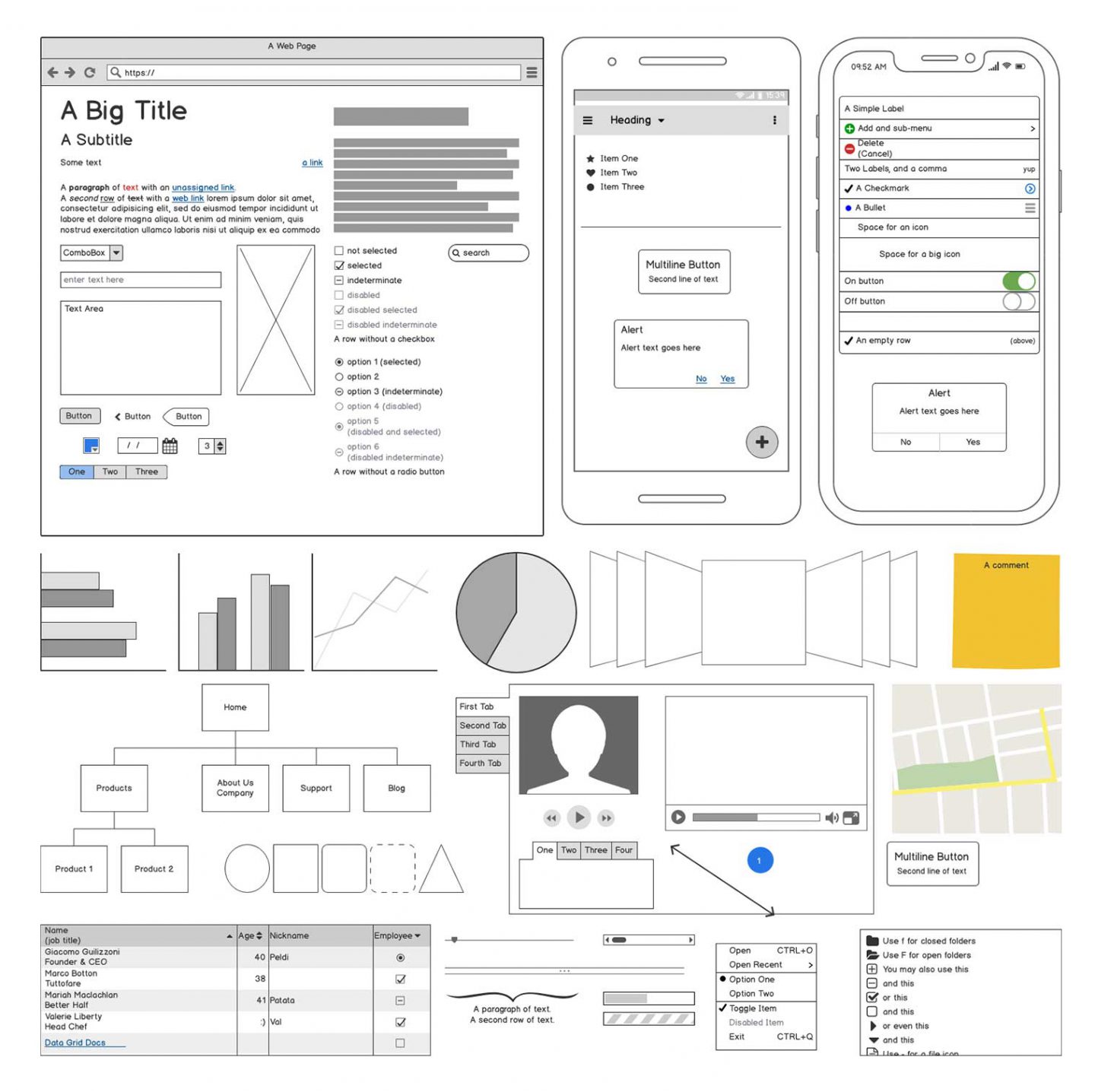
بالسامیک
در نهایت، ما Balsamiq را داریم ، یک ابزار طراحی که به تنهایی برای یک هدف ایجاد شده است - Wireframing. و در این یک وظیفه عالی است.
این ابزار بدون شک سریع ترین راه برای تولید فریم های سیمی کم فای در کل صنعت طراحی موبایل است.
جای تعجب نیست که "بالسمیق وایرفریم" به سرعت در بین صاحبان مشاغل، توسعه دهندگان و مدیران محصول به یک چیز تبدیل می شود.
ایده Balsamiq بسیار ساده است – طراحی سریع قاب سیمی!
چه بخواهید یک طرح قاب سیمی ساده بسازید یا یک طرح گردتر، این ابزار به شما امکان میدهد ایدههای خود را در زمان بیسابقهای به اشتراک بگذارید.

این منحنی یادگیری نزدیک به صفر بیشتر به لطف مؤلفه ها و نمادهای UI متعدد است.
این اجزا به منابع داخلی محدود نمی شوند. همچنین آیکونها و کنترلهایی که توسط انجمن بهروزرسانی میشوند، وجود دارد .
رابط کاربری ساده دارای قابلیتهای کشیدن و رها کردن عالی و عناصر قابل استفاده مجدد است که مونتاژ وایرفریمهای شما را بدون دردسر میسازد.
برای تیم هایی که به دنبال همکاری و به اشتراک گذاشتن ایده ها در بخش ها هستند، Balsamiq ناامید کننده نیست.
برای تکمیل همه چیز، Balsamiq Cloud به شما امکان میدهد همه پیشرفتهای کاری خود را در هر کجا انجام دهید — با پرداخت هزینه اشتراک .
امیدواریم که Balsamiq بتواند عناصر رابط کاربری و سایر ویژگیهای خارج از وایرفریم را در آینده ارائه دهد.
نتیجه
به طور خلاصه، ابزار طراحی مناسب ممکن است چاقوی ارتش سوئیس فرآیند توسعه موبایل شما باشد.
با توجه به اهمیت طراحی برای تجربه کاربری نهایی برنامه و رضایت مشتری، پیدا کردن یک همراه دیجیتال ایده آل کار بیهوده ای است.
Sketch به لطف ویژگی های متعدد طراحی و نمونه سازی، ابزاری است که ما به راحتی برای طراحی برنامه شما از ابتدا تا انتها توصیه می کنیم.
با این حال، کاربران غیر macOS ممکن است بخواهند جایگزین های به همان اندازه عالی مانند Figma و Adobe XD را در نظر بگیرند.
بسته به مرحله و ماهیت پروژه شما، چندین ابزار دیگر ممکن است مناسب باشند.
هر راهی را که انتخاب کنید، اشتباه کردن با هر یک از ابزارهایی که در بالا لیست کردیم بسیار سخت است.
دسته بندی ها
اشتراک گذاری













