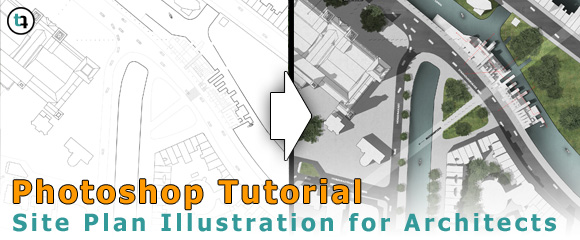
نحوه ساخت رندر پلان سایت معماری در فتوشاپ

در این آموزش جولین روند کار خود را شرح می دهد که چگونه یک رندر پلان سایت یا تصویر نقشه اصلی را در فتوشاپ بر اساس یک طراحی کد وارداتی ایجاد کند. او نشان خواهد داد که چگونه بافت ها را به شکلی پویا، واقع گرایانه و مهمتر از همه سرعت گردش کار را بهبود بخشد! به عبارت دیگر: او سعی می کند با تلاش معقول به یک نتیجه خوب برسد - از آن لذت ببرید!
درباره پروژه معماری/طراحی شهری پلان سایت من
من از پروژه دانشگاهی قدیمیتر یک گالری صدا استفاده خواهم کرد که برای اتصال به حوزه هنری فرهنگی موجود در شهر طراحی شده است. به نظر می رسد که تعریف اصطلاح هنر در حال گسترش است و بنابراین این پروژه در مورد تلقی صدا به عنوان نوعی از هنر بود. به عنوان یک طرح جامع، ایده این بود که یک رابطه قوی با بافت شهری و طبیعی موجود ایجاد کند.
کار خط نقشه سایت معماری را وارد کنید
مانند هر پروژه تجسم معماری در فتوشاپ، با خط اصلی دو بعدی شروع می شود. در مورد من از اتوکد برای ترسیم طرح زمینه استفاده کردم.
قبل از اینکه هر نوع عمق یا رنگی را به تصویر وارد کنم، ابتدا این لایه را طوری تنظیم می کنم که به وضوح به عنوان یک تصویر کار خطی خوانده شود. در این مورد، به دلیل ماهیت سایت، شناسایی کانال های آبی اطراف منطقه مهم بود، بنابراین خطوط در این مناطق بسیار پررنگ تر است.

فایل کار خطی پلان سایت معماری
اصلاح کار خط را می توان به روش های مختلفی انجام داد، من ترجیح می دهم آن را از قبل در نرم افزار اصلی CAD (در این مورد در اتوکد) انجام دهم. گهگاهی پیدیاف را به ادوبی ایلوستریتور وارد میکنم، زیرا انتقال بین فتوشاپ و ایلوستریتور یکپارچه است و گاهی اوقات میتواند سرعت گردش کار را افزایش دهد، اگر فقط چند قسمت باشد که باید پاکسازی شود.
جهت مشاوره رایگان طراحی با 09122061417 تماس بگیرید یا کلیک کنید...
افزودن سایه به ساختمان ها در طرح زمینه در فتوشاپ
مرحله بعدی یکپارچه سازی سایه های ساختمان است. این موضوعی است که به طور مرتب در تجسم پلان طبقه مورد بحث قرار می گیرد زیرا سایه های ساختمان می توانند به سرعت تصویر را بیش از حد شلوغ کنند و در نتیجه هدف یک پلان طبقه را اشتباه بگیرند. پلان های طبقات معمولاً در مورد فضا / برنامه / عملکرد صحبت می کنند، نه نور. با این حال، فکر میکنم وقتی نوبت به طرحهای شهری متنی میرسد، آنها تأثیر زیادی بر نحوه خواندن تصویر میگذارند و واقعاً به درک مقیاس بهویژه برای کسانی که با پروژه آشنا نیستند کمک میکنند. بنابراین سایه ها به سادگی می توانند اطلاعات اضافی را برای درک کلی طرح انتقال دهند.
برای مثال، در این مورد، بزرگترین سایه از ساختمان مجاور به نظر می رسد. برای ایجاد سایه ها، من به سرعت ساختمان های سه بعدی را در SketchUp ایجاد می کنم. تصویر زیر تصویر سایه ایزوله شده را نشان می دهد که مستقیماً از SketchUp صادر می شود.

حالا کار در فتوشاپ شروع می شود که من خط کار را با سایه ها ترکیب می کنم. تصاویر زیر کار خطی را نشان می دهد که در بالای لایه سایه قرار گرفته است:

لایه های کار سایه و خط ترکیبی در فتوشاپ
من هر دو عنصر را صرفاً با مرتب کردن صحیح لایه ها یا تنظیم حالت ترکیبی لایه سایه برای ضرب می کنم. قبلاً از اینجا، تصویر به طور ناگهانی عمق بسیار بیشتری دارد، اما با این کار می توانید ببینید که چقدر سریع سایه ها می توانند غالب شوند، بنابراین من اغلب با کدورت آنها بازی می کنم تا زمانی که با تغییر شفافیت لایه سایه خوشحال شوم. گاهی اوقات یک فیلتر تاری گاوسی کمی اعمال می کنم تا سایه ها را نرم کند.
بهبود سرعت گردش کار فتوشاپ با استفاده از پرهای رنگی دو بعدی
اکنون که همه عناصر اساسی در جای خود قرار دارند، زمان آن رسیده که کمی سرگرم شوید و کمی رنگ به تصویر بیاورید. در این مرحله من از پرکنندههای رنگی تخت دوبعدی ساده استفاده میکنم، هیچ چیز جالبی در اینجا نیست و دلیل آن بیشتر به این دلیل است که در ابتدا به عنوان ماسک استفاده میشوند. اگر لایه کار خط پایه به درستی انجام شود و هیچ منافذی در کار خط وجود نداشته باشد، این مرحله باید با استفاده از ابزار جادویی برای برجسته کردن و رنگ آمیزی سریع فضاها کاملاً مستقیم باشد.
هدف از این مرحله این است که خودم را برای پوشش سریع آماده کنم. برای هر کسی که با رندر سه بعدی و نرم افزار V-Ray آشنایی دارد، کاری که من در اینجا انجام می دهم اساساً تنظیم لایه Material ID خودم است که برای انتخاب سریع قسمت هایی که می توانم بافت ها را روی آنها اعمال کنم استفاده می شود. این تکنیکی است که اغلب فقط در رندر سه بعدی انجام می شود، با این حال من متوجه شده ام که این روش در طراحی های دو بعدی نیز به همان اندازه مفید بوده است، زیرا در هنگام افزودن/ویرایش بافت ها سرعت کار را بسیار افزایش می دهد و بنابراین تنظیم این بسیار مهم است. لایه اولیه
بنابراین در مورد خود من نیز لایه های مختلفی را با "مواد" مختلف ایجاد می کنم. بعد از این مرحله من لایه های مختلفی برای این مناطق دارم:
- چمن
- اب
- پیاده رو
- جاده
در ترکیب اکنون به این شکل است:

تکمیل شده دو بعدی ایجاد شده در فتوشاپ
به نظر می رسد در حال حاضر خوب است، درست است - اما ما به بهبود ظاهر حتی بیشتر ادامه خواهیم داد.
بسته به پروژه، این فرآیند میتواند بسیار پیچیدهتر شود، بسته به میزان پوشش کفی که میخواهید ثبت کنید. برای انتخاب سریع همه چیز در آن لایه، Command (Alt در رایانه شخصی) را نگه دارید و تصویر کوچک آن لایه را انتخاب کنید. برخی از افراد دوست دارند کار اصلی CAD خود را در یک لایه صادر کنند به طوری که پر کردن / خط کار / سایه های آنها با هم ترکیب شده و به عنوان یک JPG / PDF از هر نرم افزار CAD که استفاده می کنند صادر شود، بنابراین 2 مرحله اول را نادیده می گیرند.
این اغلب به نرم افزاری که استفاده می کنید نیز بستگی دارد. این در تئوری هنوز کار می کند، اما من متوجه می شوم که وقتی نوبت به انتخاب هر ماده می رسد، به جای 1 کلیک، تبدیل به یک فرآیند 2 کلیکی می شود، زیرا باید لایه را انتخاب کنید، و سپس عصای جادویی ناحیه مورد نیاز خود را انتخاب کنید، در مقابل نگه داشتن ساده "Command" ' و انتخاب لایه. علاوه بر این، هنگامی که سایه ها از قبل در یک تصویر رنگی تعبیه شده اند، عصای جادویی را از نظر سرعت کمی اضافی می کند. راه اندازی در فتوشاپ آزاردهنده تر به نظر می رسد - ایجاد لایه های جداگانه برای کارهای خط، سایه ها و پرهای رنگی 2 بعدی، اما روند کار را در ادامه مسیر سرعت می بخشد و انعطاف پذیری بسیار بیشتری را می دهد تا بتوانید هر عنصر گرافیکی را در تصویر تغییر دهید.
افزودن بافت چمن به پلان سایت طراحی شهری من
مرحله بعدی اضافه کردن بافت به هر یک از این مناطقی است که قبلاً پر کرده ام مانند آب، جاده ها، پیاده روها و غیره.
مهم است که به مقیاس طرحی که انجام می دهید در مقابل مقیاس بافتی که استفاده می کنید فکر کنید. به عنوان مثال، در این تصویر، بافت های چمنی که من استفاده کردم باید کمی کوچکتر می شدند، در غیر این صورت هر تیغه چمن واقعاً در تصویر مشخص می شد که واقعاً ایده خوبی برای یک طرح سایت نیست.
اگر از بافتهای چمن استاندارد استفاده میکنید که بهطور یکپارچه کاشیکاری میشوند، ممکن است این مشکل را داشته باشید که این بافتها اغلب مناطق وسیعی را پوشش نمیدهند، بلکه چند متر را پوشش میدهند. بنابراین من گاهی اوقات از تصاویر ماهوارهای زمینهای چمن برای این طرحهای بافتی به جای بافتهای چمنی که در همه جا پیدا میکنید استفاده میکنم زیرا مقیاس بافت را با دقت بیشتری نشان میدهند.
علاوه بر این، برای این نوع بافت ها برای طراحی شهری واقعاً مهم نیست که بافت به طور یکپارچه کاشی کاری شود زیرا اغلب اوقات یک عکس برای یکی از عناصری که می خواهید با بافت بپوشانید کافی است. این عکسها همچنین این مزیت را دارند که از جلوه کاشیهایی که اغلب با بافتهای قابل کاشی میگیرید اجتناب میکنید، زیرا به سادگی از کاشیها استفاده نمیکنید!
پس بیایید عکسی از یک زمین چمن وارد کنیم که پس از آن به شکل زیر خواهد بود:

بافت چمن وارد شده در فتوشاپ
در این مورد من به سادگی بافت عکس را در فتوشاپ کاشی می کنم تا زمانی که کل بوم را بپوشاند، همانطور که در زیر نشان داده شده است. با استفاده از ابزار stamp می توانید درزها را جدا کنید.
جهت مشاوره رایگان طراحی با 09122061417 تماس بگیرید یا کلیک کنید...

بافت چمن کاشی شده
بنابراین کل بوم را با این بافت پر کردم و ماسک را از لایه پر دوبعدی که قبلا برای چمن ایجاد کردیم، اعمال کردم. بعد از این، من با حالت های ترکیب لایه ها و opacity لایه بازی می کنم. این فرآیند بسته به تصویر میتواند کمی مشکل در عکسبرداری داشته باشد، اما حالتهای ترکیب لایههای کلیدی که در این فرآیند باید به آن توجه کنید، به شرح زیر خواهد بود:
- "پوشش"
- 'تکثیر کردن'
- گاهی اوقات "سبک"
و حتی گاهی اوقات (مانند این مورد) من آن را در حالت عادی رها می کنم و به جای آن با شفافیت / شفافیت کار می کنم. من دوست دارم با ترکیبی از بافت ها پول پرداخت کنم، بنابراین بسیار نادر است که یک بافت منفرد با شفافیت 100٪ تنظیم شود. گاهی اوقات متوجه میشوم که بافتی که استفاده میکنم با تصویر کار نمیکند، اما به دلیل پرهای دوبعدی که قبلاً تنظیم کردهایم، به ما امکان میدهد بافت را نسبتاً سریع عوض کنیم بدون نیاز به برش مجدد فضاهایی که بافت در آن قرار دارد. ضروری. این فقط یک موضوع است که دوباره ماسک را از لایه پر دوبعدی اعمال کنید.
به لطف ماسک لایه، بافت چمن سبز فورا اعمال می شود و تجسم طراحی شهری من اکنون به این صورت است:

بافت چمن ماسک شده
افزودن تکسچرهای اضافی به طرح زمینه در فتوشاپ
در ادامه مراحل مربوط به جاده ها را تکرار می کنم:

بافت های ماسک شده روی تصویر
اضافه کردن محیط اطراف (درختان بریده شده) در فتوشاپ
گام بعدی این است که شروع به اضافه کردن اطرافیان منظره کنیم زیرا می خواهیم به طرح زمینه خود زندگی بیاوریم، درست است! این مرحله کاملاً مستقیم است، در واقع فقط یک تمرین کپی و چسباندن است - در ابتدا. داشتن درختان بریده خوب و با کیفیت در اینجا مهم است. علاوه بر این، میخواهید با استفاده از یک تصویر درخت برای همه درختان در طراحی خود از افکت کلون جلوگیری کنید زیرا واقعاً حرفهای به نظر نمیرسد…
از جلوه کلون با همراهان معماری درخت برش خاص اجتناب کنید
بنابراین ما از یکی از درختان برش نمای بالا از "مجموعه TopViewTrees" خود استفاده می کنیم که برای این نوع تجسم های معماری ساخته شده است:

جهت مشاوره رایگان طراحی با 09122061417 تماس بگیرید یا کلیک کنید...
این مجموعه با مجموعه ای از گرافیک ها برای انواع پلان های معماری ارائه می شود. به طور کلی، گرافیک های ما برای درختان نمای بالا برای پلان های زمینه شامل 9 تغییر از همان نوع درخت در یک فایل است تا از اثر کلون در پلن های سایت شما جلوگیری شود. می توانید یکی از فایل ها را به صورت رایگان در اینجا دریافت کنید تا برای آموزش خود یا حتی برای پروژه های معماری تجاری و طراحی شهری خود استفاده کنید:

این گرافیک با کیفیت بالا 4000 x 4000 پیکسل (حدود 22 مگابایت) قبلاً پوشانده شده است (=پسزمینه شفاف) و بنابراین میتواند فوراً با طرح سایت شما ادغام شود. فایل PNG. بخشی از OpenArchiVIZpack است - کتابخانه گرافیکی رایگان و مفید ما برای تجسم معماری در اینجا:

در آنجا برشها و بافتهای مختلف دیگری برای پروژه تجسم معماری بعدی خود خواهید یافت که میتوانید به صورت رایگان از آنها استفاده کنید - حتی برای پروژههای تجاری!
خوب، بیایید 9 درخت را به ادوبی فتوشاپ وارد کنیم و ابتدا میتوانید آنها را کم و بیش در اندازه مناسب و متناسب با طراحی خود تغییر دهید. سپس تک تک درخت ها را در فایل فتوشاپ خود کپی و پیست می کنم. اگر یکی از آنها را کپی کنم، آن را نیز کمی میچرخانم و مقیاس آن را کمی تغییر میدهم تا ظاهر متفاوتتر شود.
با انجام این کار شما 100٪ از نگاه کلون جلوگیری می کنید!

همانطور که می بینید تن درختان کمی گیج کننده با چمن و رنگ کلی تصویر است. اینجاست که اصلاح رنگ دوست شماست. در این مورد، درختان را کمی اشباع کردم تا با رنگ های دیگر چمن و پیاده رو کمی بیشتر تضاد پیدا کنند.

افزودن افکت سایه به درختان برش وارداتی
در مرحله بعد، همه درخت ها را کپی می کنم و یک پوشش سیاه رنگ اضافه می کنم و شفافیت لایه ها را تا حدود 30 درصد کاهش می دهم. این لایه به عنوان سایه درخت عمل می کند، من آنها را کمی به سمت درختان به سمتی که سایه های دیگر ساختمان به سمتی کشیده می شوند، تکان می دهم.

جزئیات نهایی: ایجاد سایه های آبی
با توجه به اینکه بخش اعظم تصویر اکنون کامل شده است، در واقع فقط در مورد کوچک کردن مناطق خاصی است. من میخواستم عمق آب را به آب بیاورم و اطلاعات ارتفاع کانالها را به تصویر بکشم، بنابراین چند سایه (دوباره در همان جهت ساختمانها) نقاشی کردم تا نشان دهم که آنها در زیر سطح شهر قرار دارند.
جهت مشاوره رایگان طراحی با 09122061417 تماس بگیرید یا کلیک کنید...

من سایهها را در اطراف تقاطعهای اصلی برجسته میکنم، مانند پل که کدورت و جریان قلم مو را تنظیم میکند. این یک عمل بسیار ساده (و سرگرم کننده) است که واقعاً سطح کاملاً جدیدی از عمق تصویر را همانطور که می توانید بگویید به ارمغان می آورد.
جزئیات نهایی: روکش بافت چمن اضافی برای ساختار اضافی
در این مرحله من هنوز کاملاً از چمن راضی نیستم زیرا همه چیز برای میل من کمی عالی به نظر می رسد و چیزهای موجود در طبیعت به طور کلی ناقص هستند. بنابراین میخواهم با یک بافت همپوشانی کار کنم که اصلاح شود و سپس با بافت چمن ادغام شود تا حس کمی متفاوت به آن بدهد.
خوب - اجازه می دهد به دنبال یک بافت زیبا باشیم که بتوان از آن برای ادغام استفاده کرد. بنابراین من از طریق کتابخانه بافت رایگان 4000+ خود مرور می کنم که در آن می توانید تعداد زیادی بافت رایگان برای پروژه خود بگیرید:

از آنجایی که کمی تنظیم می شود و فقط با شفافیت اعمال می شود، لازم نیست بافت چمنی باشد - مهمتر این است که جلوه بافت جالبی داشته باشد، بنابراین من به سادگی این مورد را انتخاب می کنم:

بنابراین من آن را وارد می کنم و تنظیمات زیر را انجام می دهم:
- اضافه کردن Motion Blur Filter
- اصلاح سطوح
- بافت را غیر اشباع کنید
- کاهش شفافیت لایه به 30-40٪
- حالت لایه: نور ملایم
همان لایه ماسک را به عنوان لایه پر سبز اعمال کنید. در اینجا فرآیند را مشاهده می کنید:

حتی در ریز عکسهای کوچک میتوانید ببینید که این ظاهری خشنتر به چمن میدهد، درست است؟
افزودن یک بافت پوشش بتنی بر روی طرح زمینه کامل
در نهایت یک نکته کوچک: وقتی تقریباً همه چیز را تمام کردم، یک تصویر بافتی دیگر را نیز روی طرح بندی کامل اعمال می کنم تا ظاهری ظریف به تصویر اضافه کنم. در مورد من به سراغ بافت بتنی می روم که جلوه خوبی به ساختمان هایی که در حال حاضر کم و بیش سفید هستند نیز می دهد.
بنابراین یک بار دیگر من دوباره یک بافت زیبا از کتابخانه بافت رایگان 4000+ خود می گیرم:

من بافت بتن را فقط با کدورت حدود 20% اعمال می کنم و سپس به شکل زیر در می آید:

جهت مشاوره رایگان طراحی با 09122061417 تماس بگیرید یا کلیک کنید...
جزئیات نهایی: افزودن برچسب ها، نام خیابان ها و غیره

افزودن اطلاعات نموداری
در نهایت، تمام اطلاعات نموداری، نام خیابان ها، برچسب های ساختمان های اصلی و هر گونه اطلاعات مربوط به طراحی شهری پروژه را اضافه می کنم.
کل این فرآیند از ابتدا تا انتها بسته به پیچیدگی پروژه می تواند بین 3 تا 6 ساعت طول بکشد. گردش کار من از زمان اجرای این تکنیک های ساده که این آموزش به آنها پرداخته است، بسیار بهبود یافته است. در واقع، وقتی برای اولین بار در دانشگاه یک تصویر قابل مقایسه ساختم، احتمالاً بیش از 20 ساعت صرف آن کردم تا آن را تمام کنم. به این ترتیب، فتوشاپ بیشتر به دنبال هوشمندانه کار کردن است تا انجام تا حد امکان.
امیدواریم با این آموزش در مورد اهمیت بافت ها نه تنها در رندرهای سه بعدی، بلکه نحوه استفاده از آنها برای انتقال اطلاعات به صورت دو بعدی نیز یاد گرفته باشید. علاوه بر این، امیدوارم از ظاهر ساده، اما جذابی که می توانید برای رندر پلان سایت معماری بعدی خود با تلاش معقول ایجاد کنید، الهام گرفته باشید. با تشکر!
لطفا اگر این مطلب را پسندید آن را اشتراک دهید...
منبع :
https://www.tonytextures.com/how-to-create-an-architecture-site-plan-rendering-in-photoshop/













